[最も好ましい] photoshop 画像 縮小 荒くなる 285316-Photoshop 画像 縮小 荒くなる
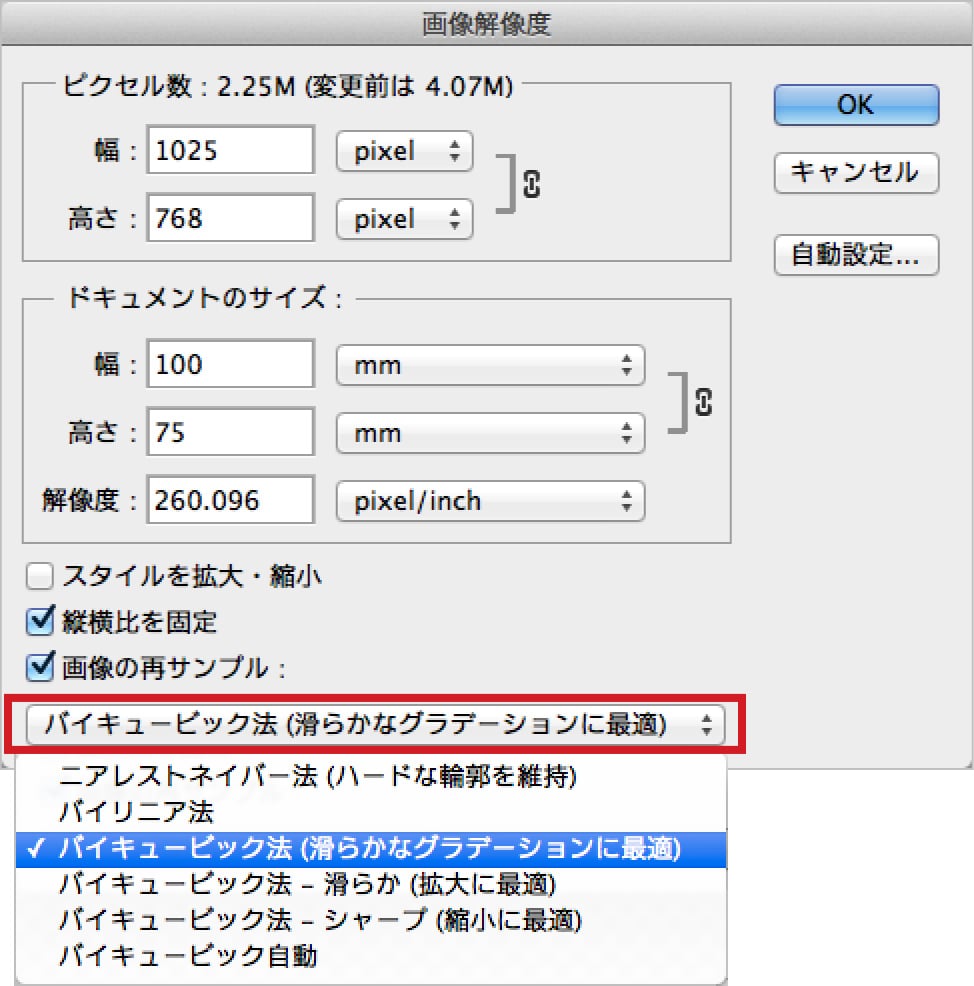
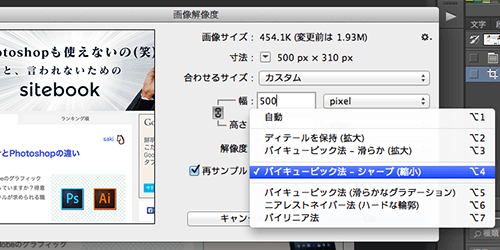
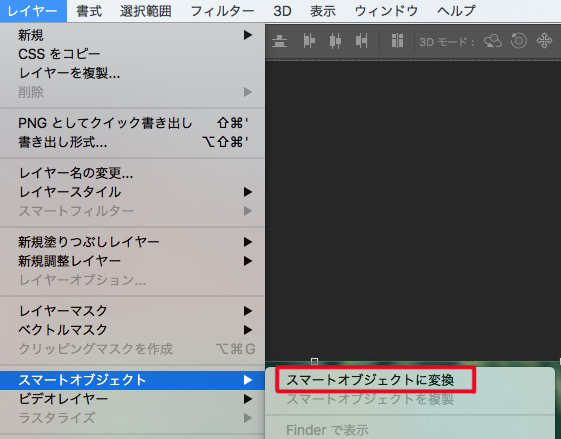
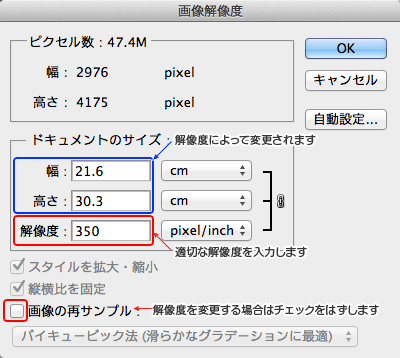
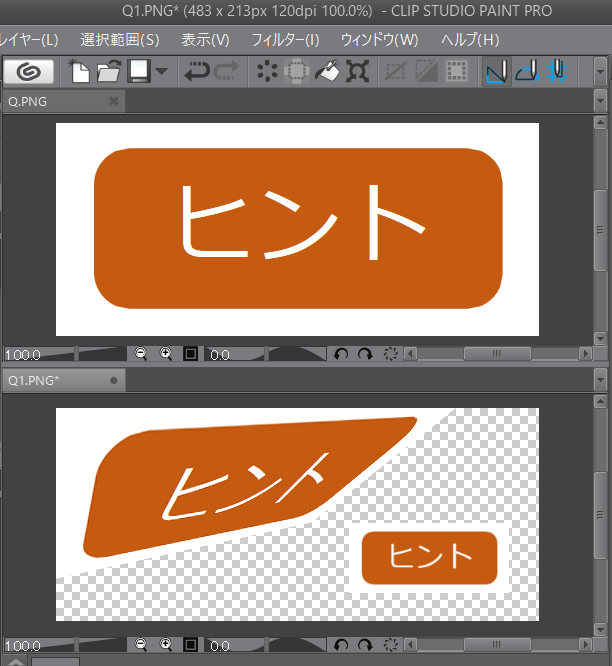
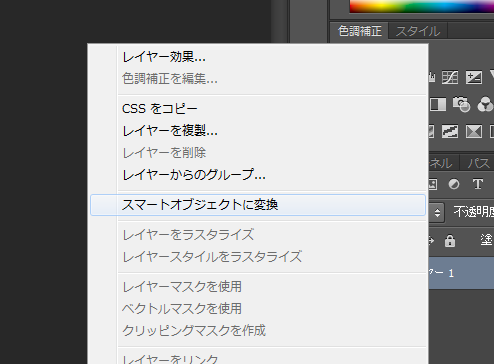
しかし、Photoshopの便利な機能を使うことで劣化せずに拡大・縮小が行えます。 今回は、そんな便利な機能「スマートオブジェクト」をご紹介します。 操作方法 ①サイズ変更したい画像をphotoshopで開きます。 ②画像レイヤーを右クリックします。 ③Photoshopでの画像縮小は、「イメージ>画像解像度」 ↓ 「画像の再サンプル」にチェックを入れ、バイキュービック法を選択 (もしくは「バイキュービック法(滑らか)」) ↓ ピクセルサイズを小さく(1/2や1/4等の整数縮小が綺麗です)してOK ↓ 「フィルタ>シャープ>アンシャープマスク」で、縮小して眠くなった画像を任意に引き締めてください ↓ 「ファイル>WEBまた選択範囲で選択し、縮小すると、線画が荒くなり 画質が悪くなります。以前まではこのようなことはなかったです。 バケツで着色する際、とても不便です。 画像の一枚目は、投げ縄選択 二枚目は、その後縮小したものです。

初心者向け 画像を劣化させずに拡大縮小 イロドリック
Photoshop 画像 縮小 荒くなる
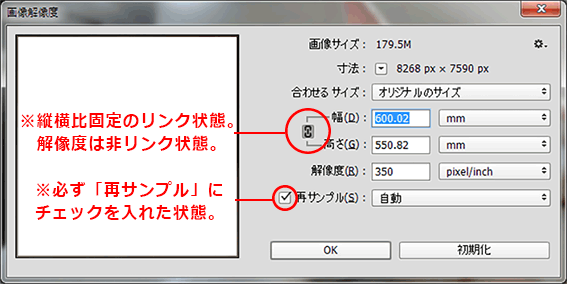
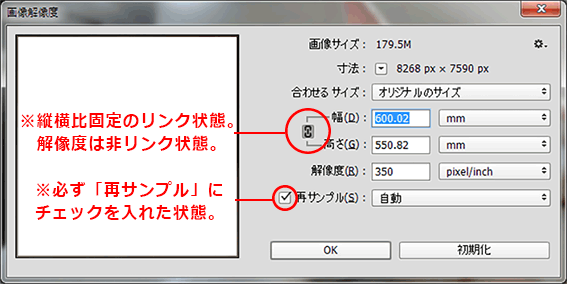
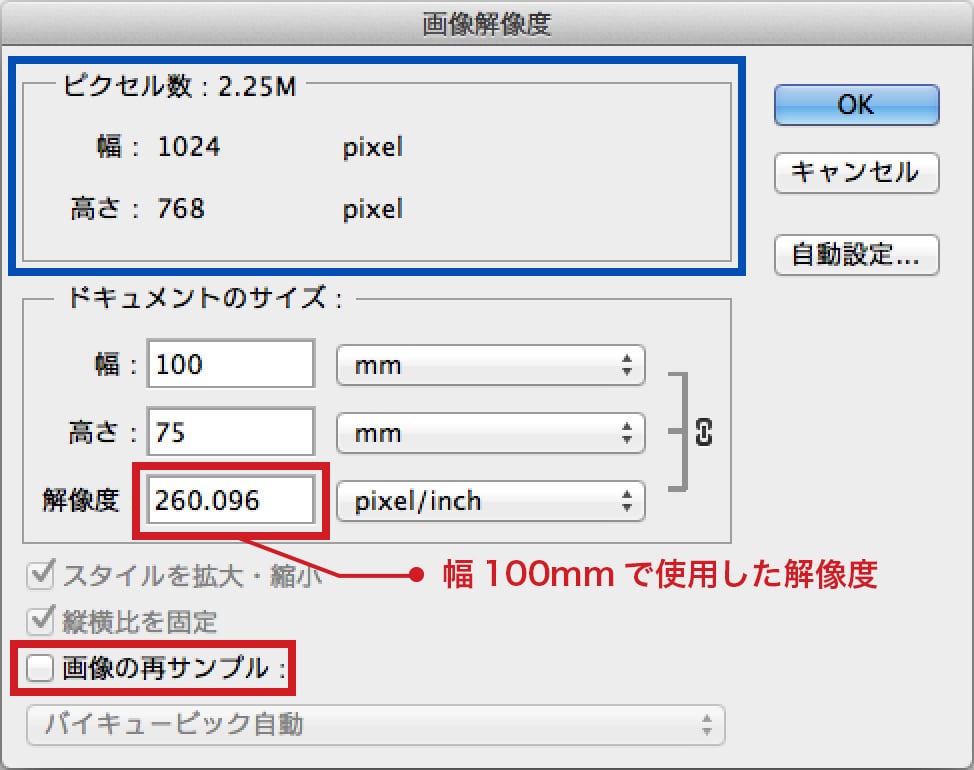
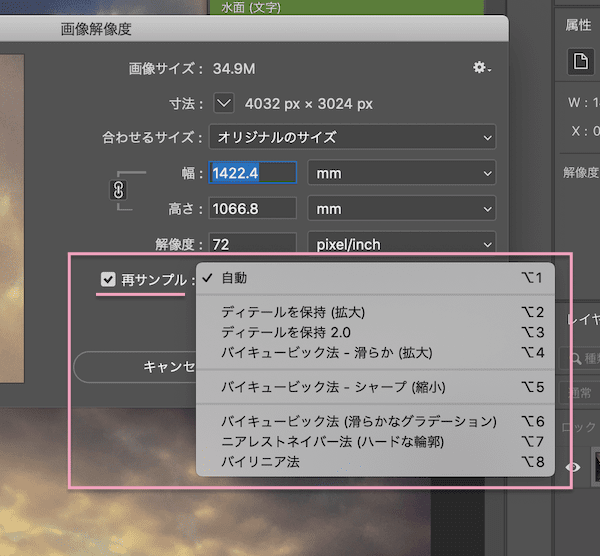
Photoshop 画像 縮小 荒くなる-また、Photoshop の 画像解像度 ダイアログボックスが変更され、使いやすくなりました。 ウィンドウには、サイズ変更パラメーターで指定したサイズのプレビュー画像が表示されます。 ダイアログボックスのサイズを変更すると、プレビューウィンドウのサイズも変更されます。 「スタイルを拡大・縮小」 オプションは、ダイアログボックスの右上隅にある歯車15年08月09日 テーマ: Photoshop Photohsopで写真を加工していくとせっかく撮影した写真が どんどん劣化 していって画質が粗くなった・・・っていう経験はありませんか? 例えば、写真を拡大縮小を繰り返すだけだけでも画質は劣化していきます。 仕事で使う上で大事なことは、できる限り画質は劣化させず、直しに強い素材作り。 Photohsopを使ってデザインカンプを



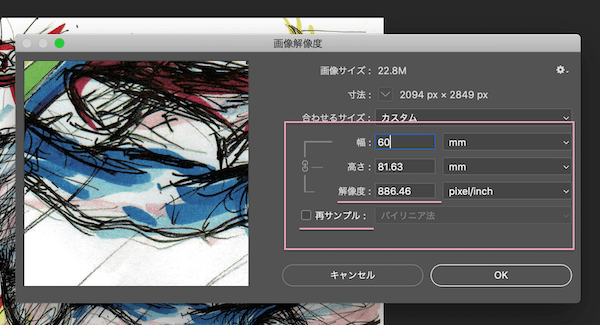
Illustrator 画像サイズと解像度を最適化する方法 印刷ナレッジノート
Photoshopで画像を追加で配置するとその画像が勝手に拡大・縮小されます。 これを元のサイズのままで配置するにはどうしたらいいのでしょうか? ? 「環境設定>一般>画像をサイズ変更して配置」のチェックを外せばそのまま配置されるようになる、という情報を見つけたことがあるのですが、変わらず拡大or縮小され、ずっと悩みのタネです。 いちいち別タブで15/09/18 · 逆にphotoshopや写真などの画像は、pixelで管理しているラスター表示なので拡大すると沢山の四角形が集まって表示されていいます。 なのでラスター形式で作成された画像ファイルはIllustratorで表示すると場合によってはぼやけたりギザギザしたり表示が荒くなったりします。 開いて画像を劣化させずに拡大することは不可能なのでしょうか?0x0pixくらいの画像を400x400pixくらいに、劣化させずに拡大したくていろいろ調べているのですが、いい情報がみつかりません。 / 全く劣化せずにというわけでは有りませんが、 Photoshopにてイメー
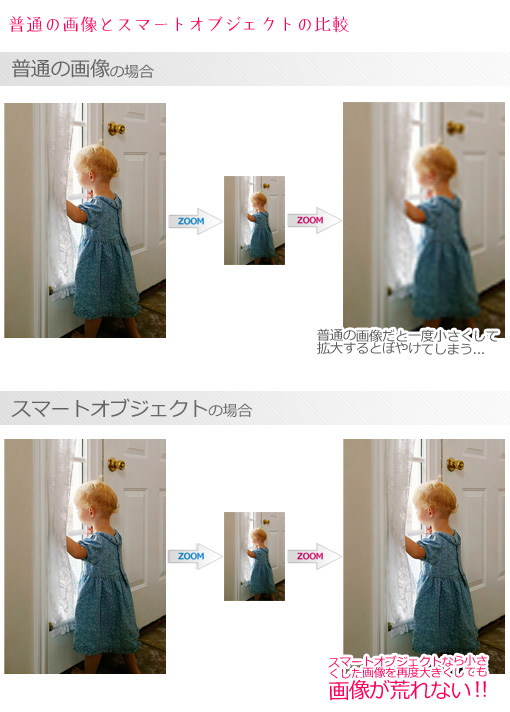
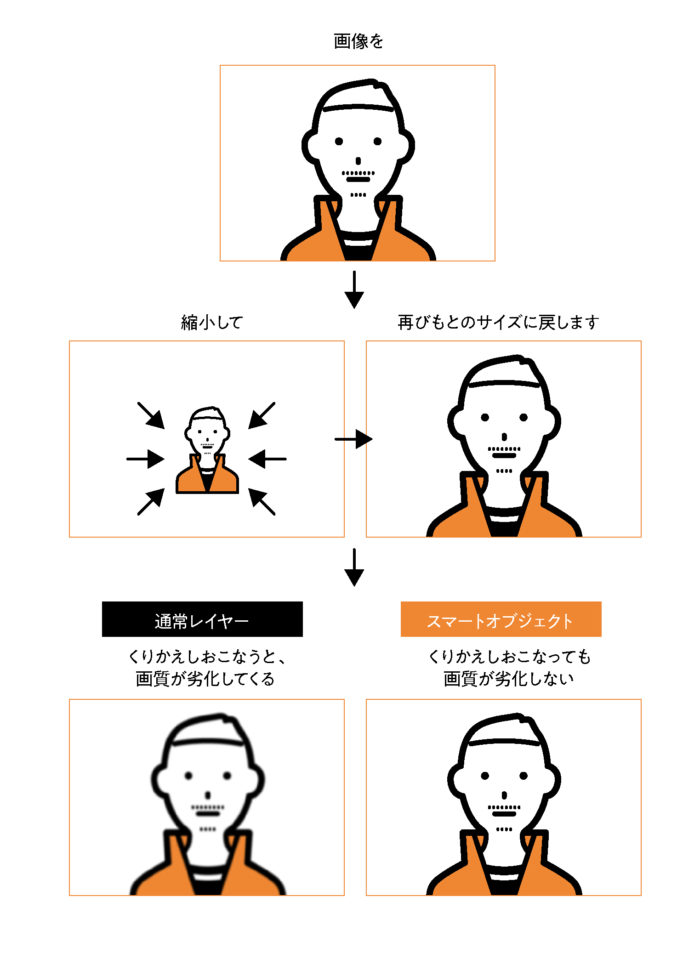
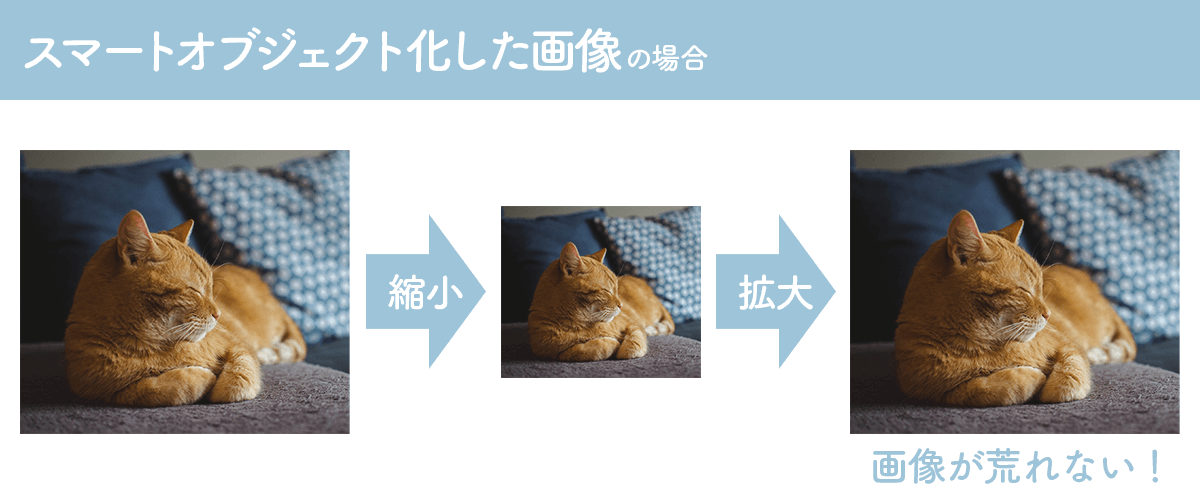
19/01/17 · ほんとにただこれだけで画像の劣化が防げるのでしょうか。 縮めて~伸ばして~結果は!? この2つのレイヤーのサイズを100%の状態から一度10%に縮小します。そして、10%に縮小させたレイヤーを1000%に拡大し最初のサイズに戻した図がこちら。Photoshopで画像を縮小すると、特に丸い部分で、画像が切り落とされた様に直線的になる事があります。 これを回避する方法を共有します。 手順 1)長方形選択ツールで、充分余白をあけて四角形で囲みます。(囲った線を最後に消すので、余白ある方が消しやすいです) 2)上部メニュー現象 推奨ソリューション Photoshop を起動する際に、「 Loading Halide Bottlenecks 」と表示するスプラッシュ画面でフリーズするか、または起動時にフリーズ/クラッシュします。 この問題は、カラープロファイルの破損、または非常にサイズの大きいプリセットファイルが原因です。 この問題を解決するには、Photoshop を最新版にアップデートします。 Photoshop を最新版
Photoshopを持っていない方でも大丈夫です! 最後に画像の縮小ができるおすすめのフリーソフトをご紹介したいと思います。 目次 1.画像縮小アルゴリズム 2. 実際にどれだけ差があるか試してみた 3. 画像縮小フリーソフト 1. 画像縮小アルゴリズム/05/15 · そのために画像サイズを変更する時は、ドキュメント上の画像オブジェクトを拡大縮小するのではなく、出来るだけ元画像を使用サイズに編集してから配置するようにしましょう。 元画像は Photoshop などのフォトレタッチ・画像加工ソフトを使って編集するのがお勧めですが、毎回、わ解決済み PhotoshopCCでスマートオブジェクト化した画像を縮小すると、画質が荒くなってしまうのですが、原因は何でしょうか? よろしくお願いいたします。



画像をリサイズする方法 フォトマルシェ



Photoshop初心者は絶対に覚えてほしい 画像を劣化させずに調整
/01/ · 画像のコーナーにある青いドットの1つをクリックしてドラッグし、キャンバスに合わせてサイズを変更します。 縦横比は固定されるので画像がゆがむ心配はありません。 キャンバスサイズは10 x 700ピクセルなので、元のサイズから縮小しています。 5 ダウンロードして保存する19/03/17 · 幅と高さと解像度の入力ボックスに値を入力し、切り抜きサイズを指定します。設定した値を消去したい場合は、「消去」ボタンをクリックします。 画像の中央を起点として、指定した範囲が選択されます。 画像をドラッグし、切り抜く位置を調整します。 ダブルクリックまたは、オプションバー の「 」をクリックし、切り抜きを確定します。 まとめ 切り抜き01/04/ · ②Photoshopで画像を縮小するデメリット 画像を縮小することにより画像の質が下がり下記のようなデメリットがあります。 縮小しすぎると画質が荒くなる;


Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators



Photoshop初心者は絶対に覚えてほしい 画像を劣化させずに調整できるpsdデータの作り方
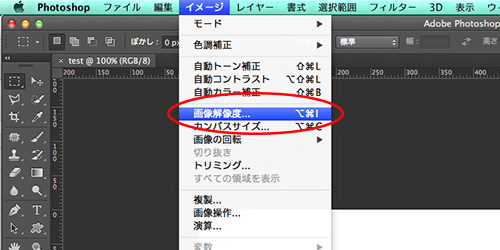
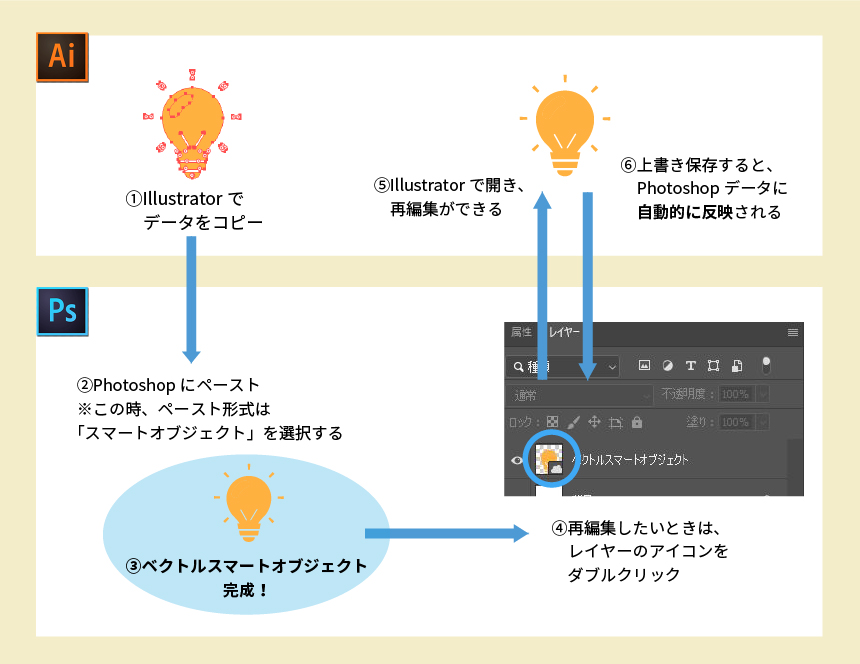
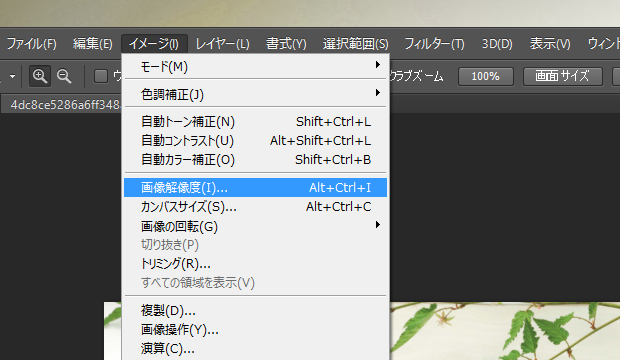
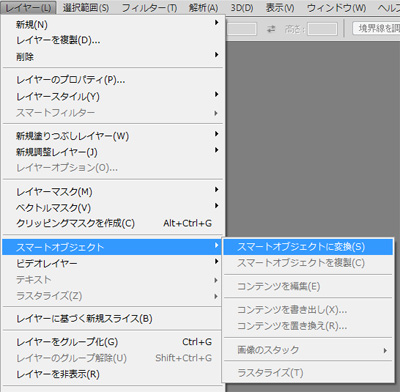
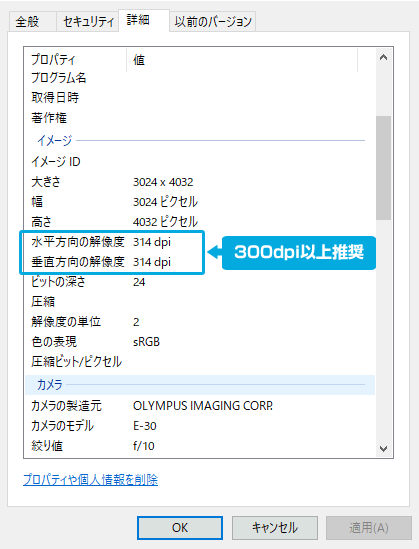
07/03/19 · 例えば、Photoshop上で18pxの文字だったとしても、デバイスに表示される際には9pxになるので、かなり小さく表示されることになります。 対応策としては、 ・MVや見出しを入れてみたら一旦画像で書き出して、自分のスマホなどに送信してサイズ感を確かめる。11/07/17 · そして、Photoshopではピクセル画像の縮小拡大を繰り返すと、さらに画像が荒くなってしまいます。しかし、ピクセル画像をスマートオブジェクトに変換しておくと 縮小・拡大をくりかえしてもそれ以上画像の細かさが落ちることはなくなる のです。スマートオブジェクトは、Photoshopの04/04/19 · 対処法1:画像解像度を上げる 大体の場合はこれが原因だと思います。 要するに 新しい画像を開いたときに画像解像度の設定が勝手に変わってしまったので、画像が荒くなってしまった というパターンです。 直すためには「メニューバーのイメージ→画像解像度」と進みます。



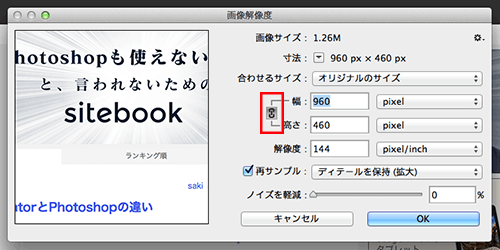
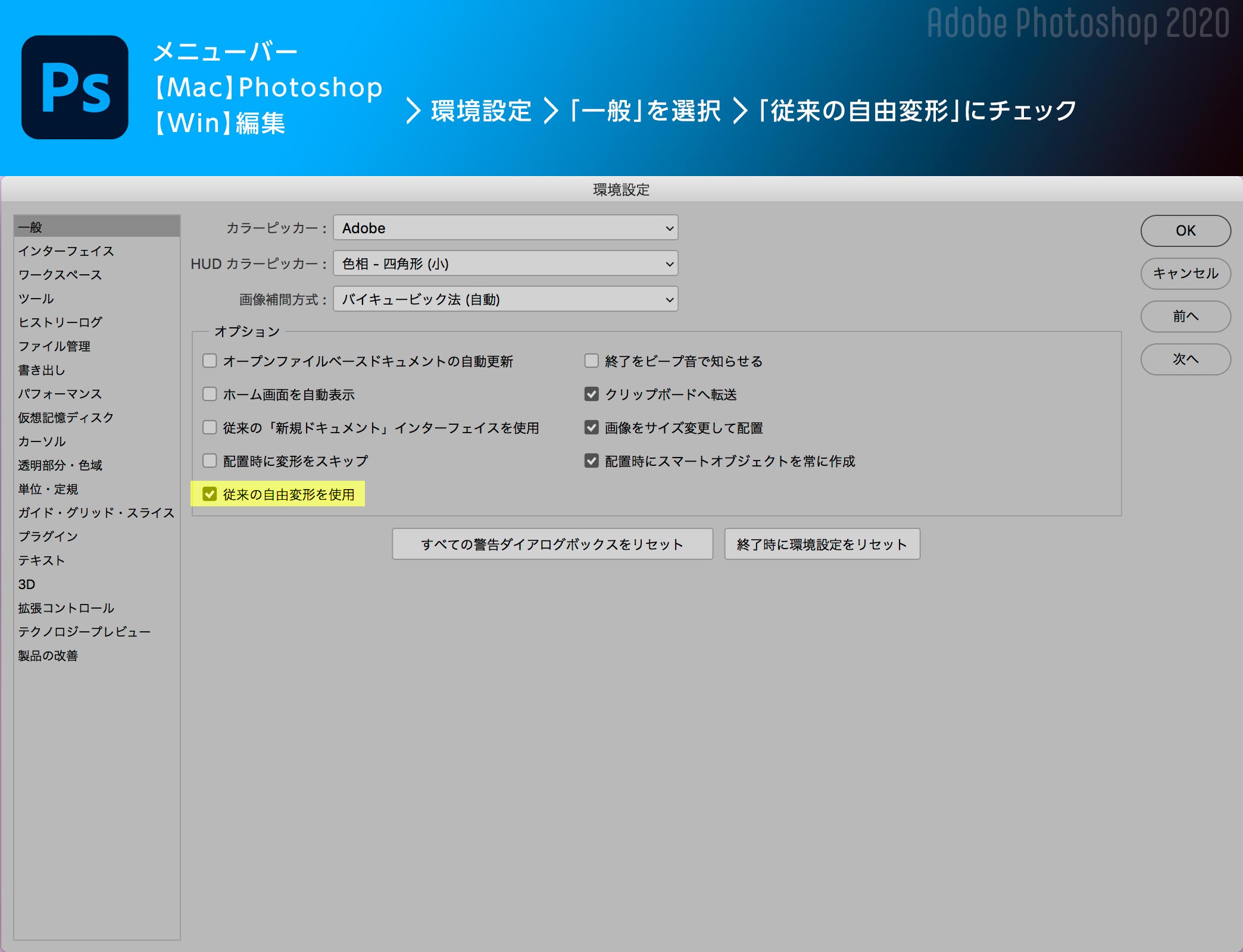
意外に知らない Photoshopの基本設定 フォトショップの参考書 Sitebook



初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう
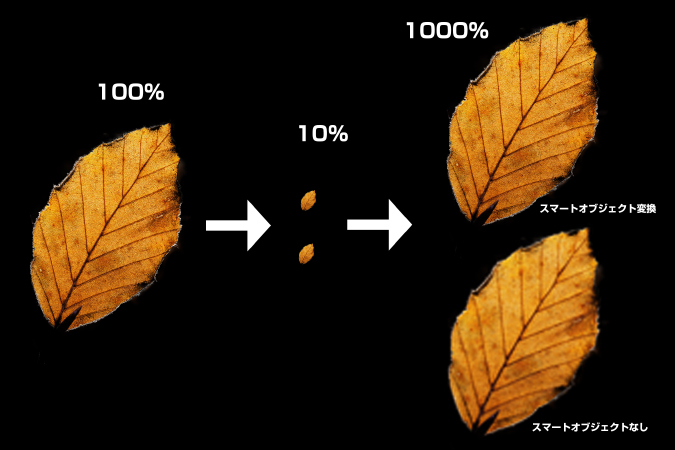
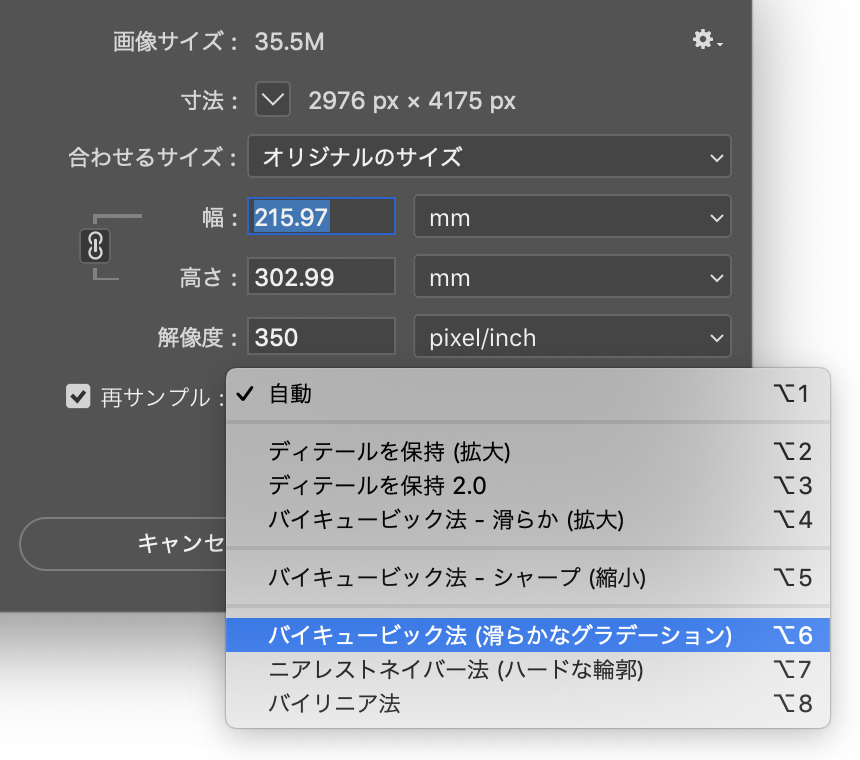
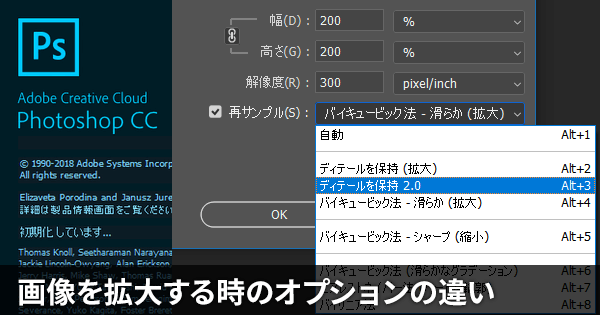
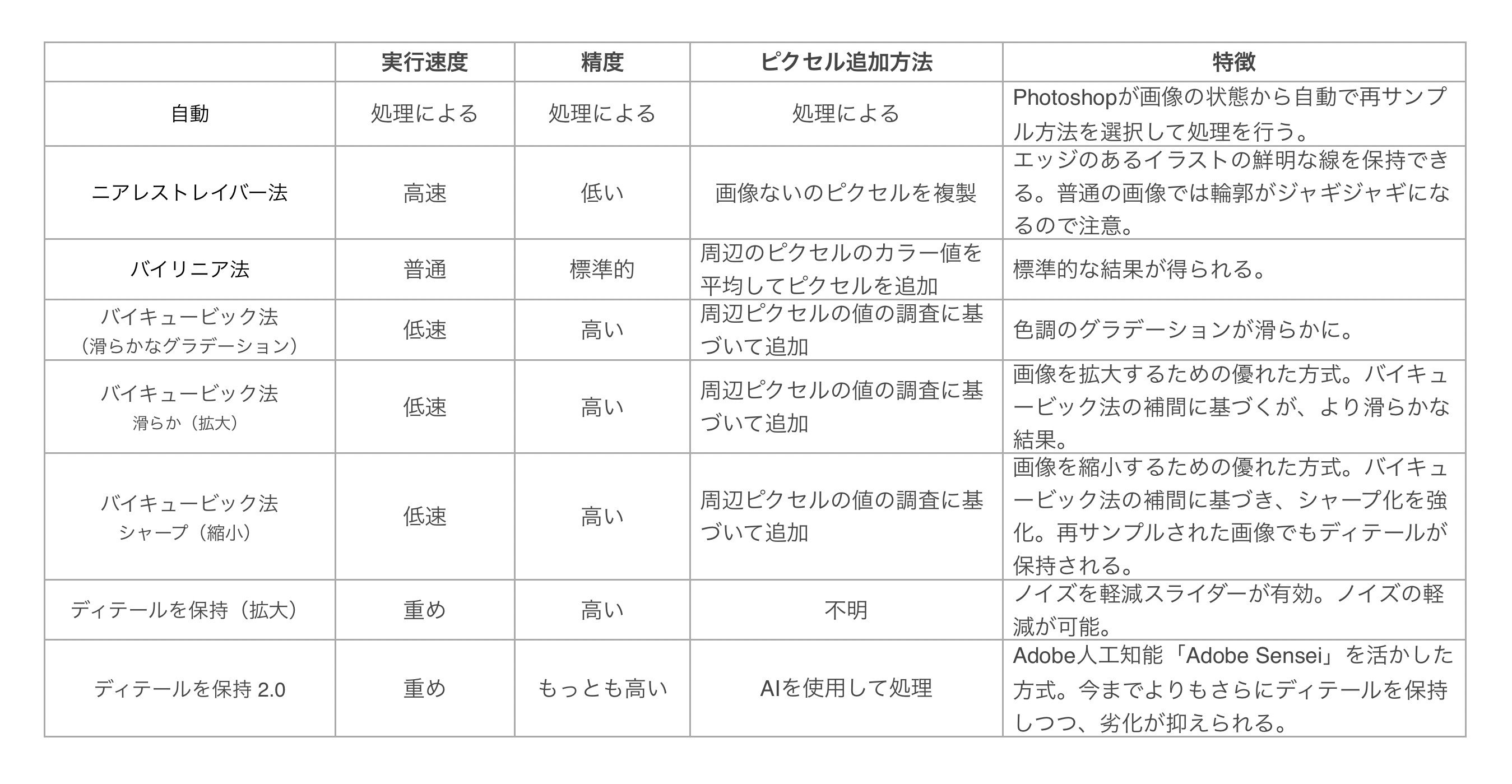
05/02/17 · 方法1 10%ずつ拡大する 画像を拡大してもあまり画質が劣化しない方法として、一般的によくすすめられています。 画質を落としすぎずにできるだけ拡大するのではなく、特定のサイズまで画像を拡大しないのであれば最適な方法です。 以下の画像を再サンプリングで拡大してみましょう。 現在は幅250ピクセルで、近づいて目を細めれば写真の中の文字が読めるか従来はムリヤリ画像の解像度を高くしたり、ピクセル数を増加させたりしても意味がないと言われてきましたが、Photoshop CC 18では「ディテールを保持 」という再サンプルの方法が追加されています。今まで拡大で使用できた「バイキュービック法 滑らか(拡大)」「ディテールを保持画像を縮小しても劣化がない! Photoshopでスマートオブジェクトの使い方! デザイン担当の イイダ です。 気付いたらなんか画像が粗くなっているような、気のせいのような~~。 はい。 気のせいではないんです。 明らかに劣化していきます。 スマートオブジェクトとはphotoshopに配置した画像を元の画質を維持したまま縮小などができる機能です!



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ


Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators
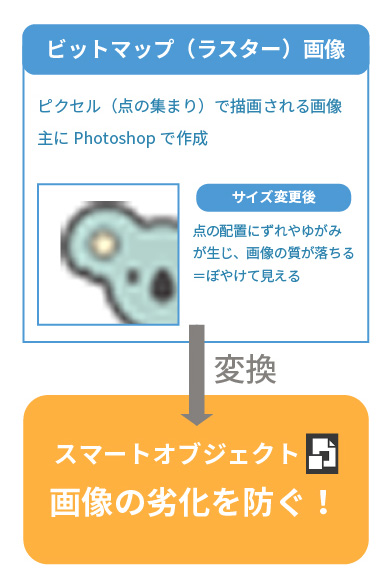
28/12/ · Photoshop|画像のサイズ変更方法まとめ フォトショップを使って画像サイズの変更・画像の拡大縮小をする方法を紹介いたしました。 とても簡単に作業が行えますが頻繁に行う作業なので、積極的にショートカットキーを活用すると良いでしょう。12/07/17 · この2つの単語の意味と違いを知っていると、PhotoshopやIllustratorなどの画像編集ソフトを使うときに何かと理解がしやすくなるはずです。 1 全ての画像は「ビットマップ」か「ベクトル」 すべての画像は ①ビットマップ画像 (ラスター画像)と ②ベクトル画像 (ベクター画像)のど27/04/16 · 画像のサムネイル用画像を作ろうと思い, スマートオブジェクトにして240x240pxから60x60pxに 縮小したのですが、画像が全体的にぼやけてしまいます。 アンシャープマスク等をかけてもびみょーです。 何か綺麗に縮小する方法はありませんでしょうか?



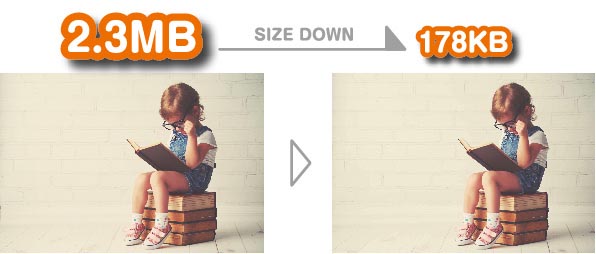
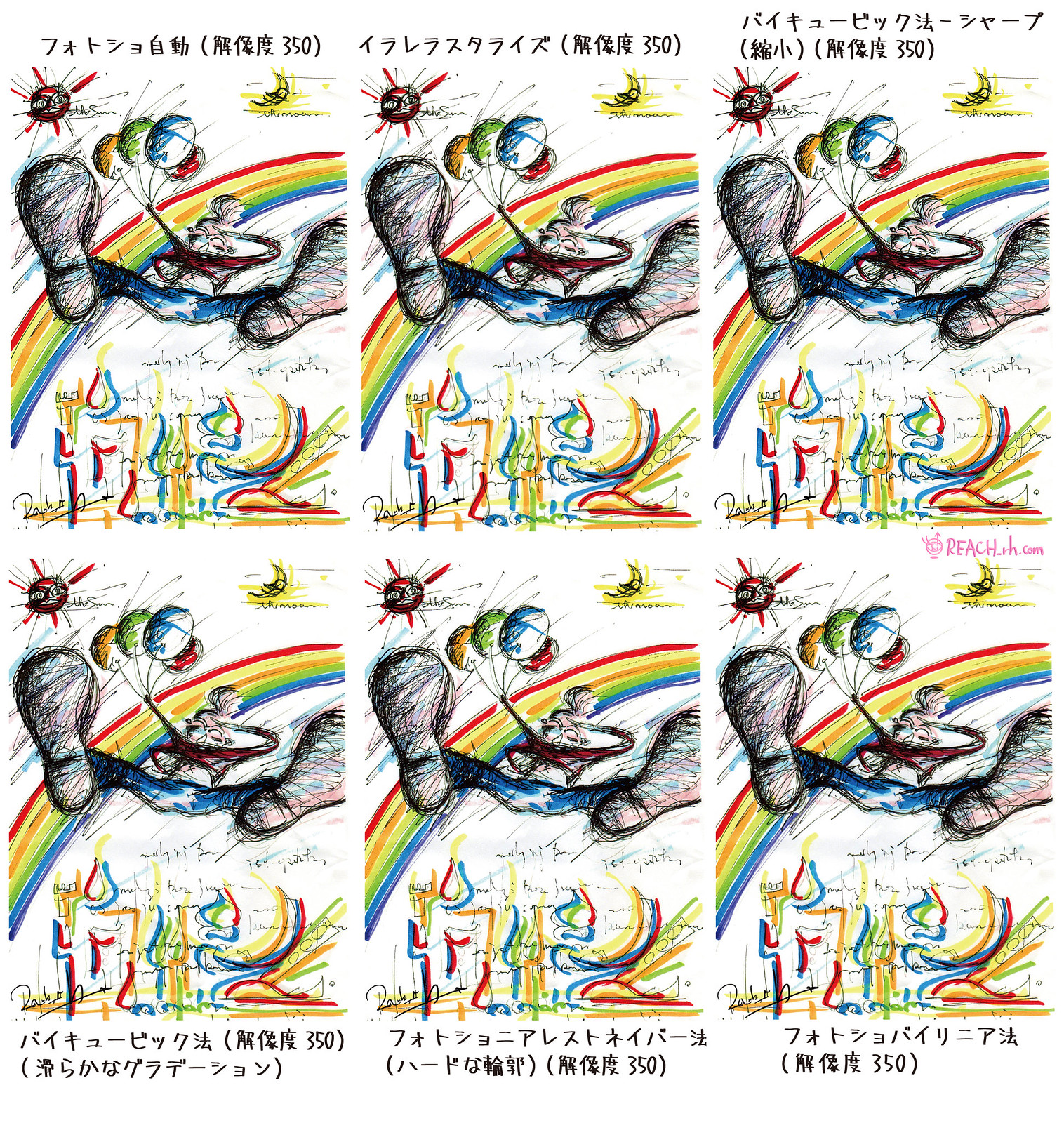
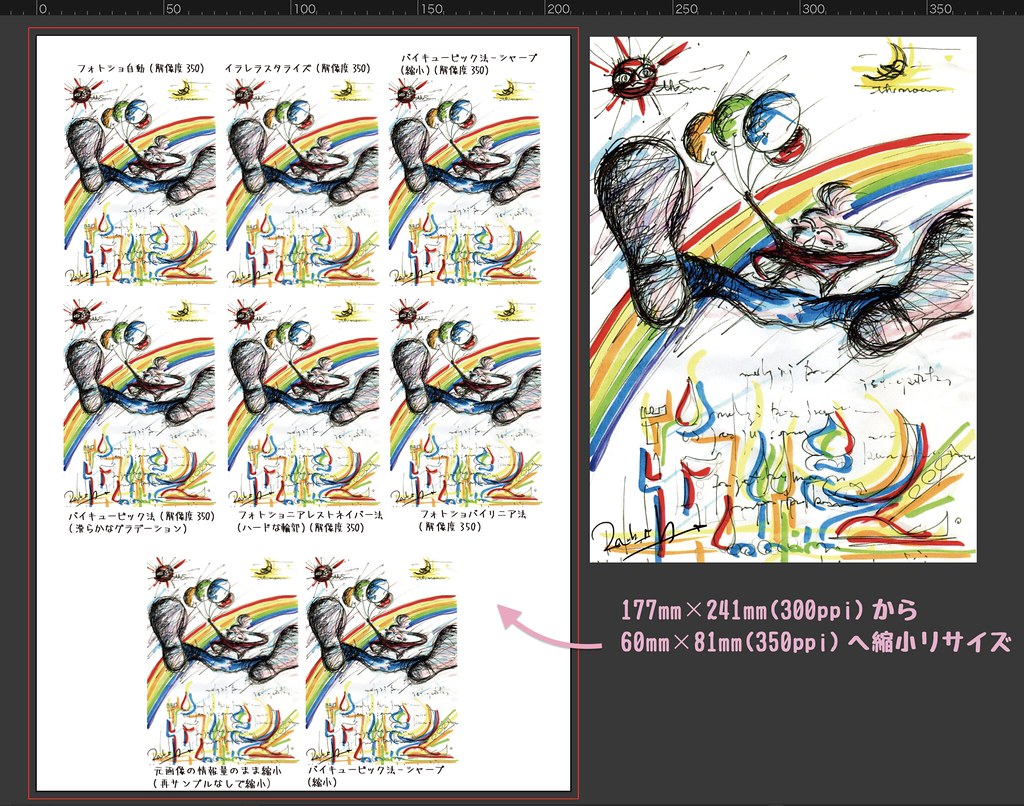
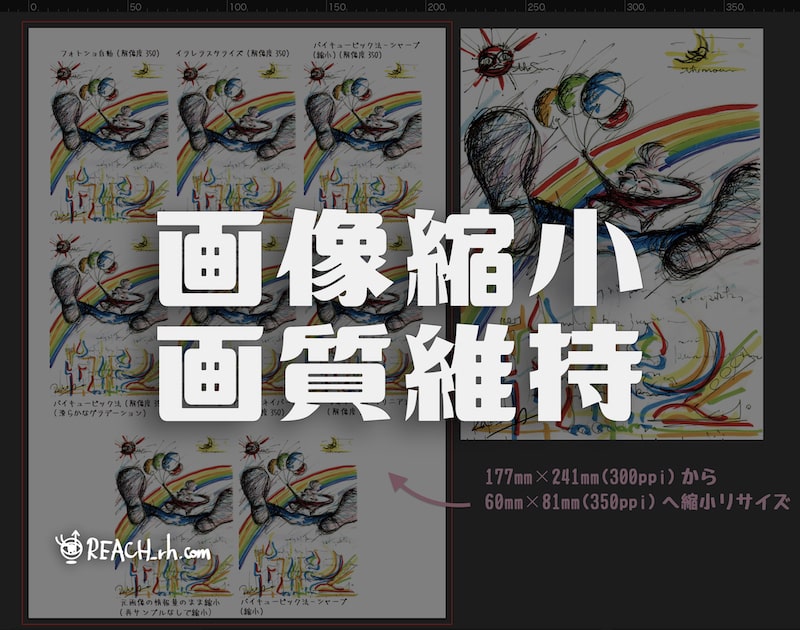
画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com
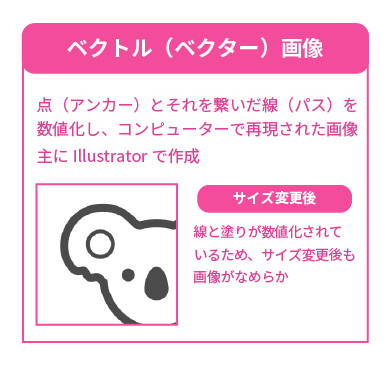
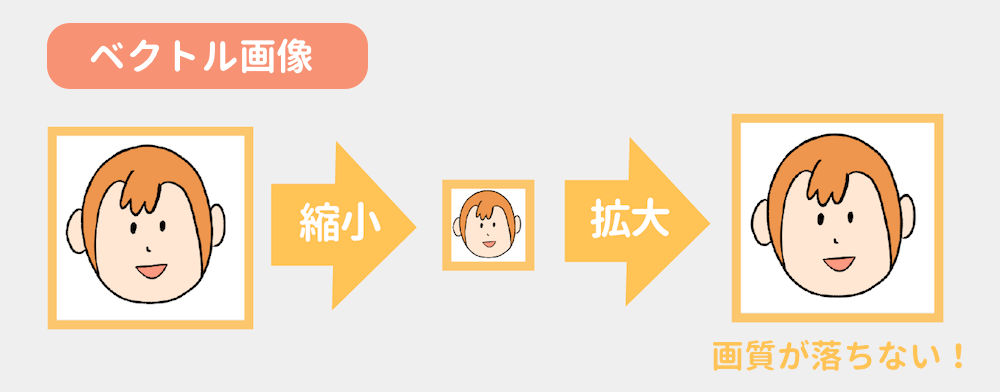
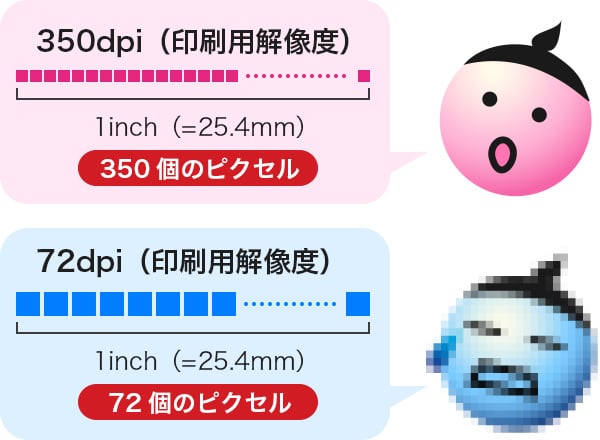
19/11/17 · Photoshop での PNG 画像保存 ①保存を繰り返しても画質が劣化しない ②写真を保存すると容量がでかくなる ③透明・半透明を保持して保存できる ④「〇〇png」というファイル名になる ⑤ゲームやWEBなどでよく使われる PNG形式で保存する時の特徴・ポイント対して、 ベクター画像は拡大縮小しても画像が荒くなる事がありません 。 ただし、Illustratorで画像を扱う際はラスター処理になっていますので、拡大すると画像は荒くなります。また、Illustrator内で「ラスタライズ」という処理をしても、同様にラスターでは、「縮小」すると具体的に画像はどうなるのでしょうか? 答えは「荒くなる」です。 例えば、約10万画素(4032 × 3024ピクセル)で撮影した画像を50%に「縮小」すると、もともと10万個の点(色)で表現していた画像を半分の600万個の点(色)で表現し



Futjwxax Hvagm



初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



Photoshop 画像サイズと解像度



初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



初心者向け 画像を劣化させずに拡大縮小 イロドリック



必須機能 Photoshop スマートオブジェクトとは 使い方を解説 Design Trekker



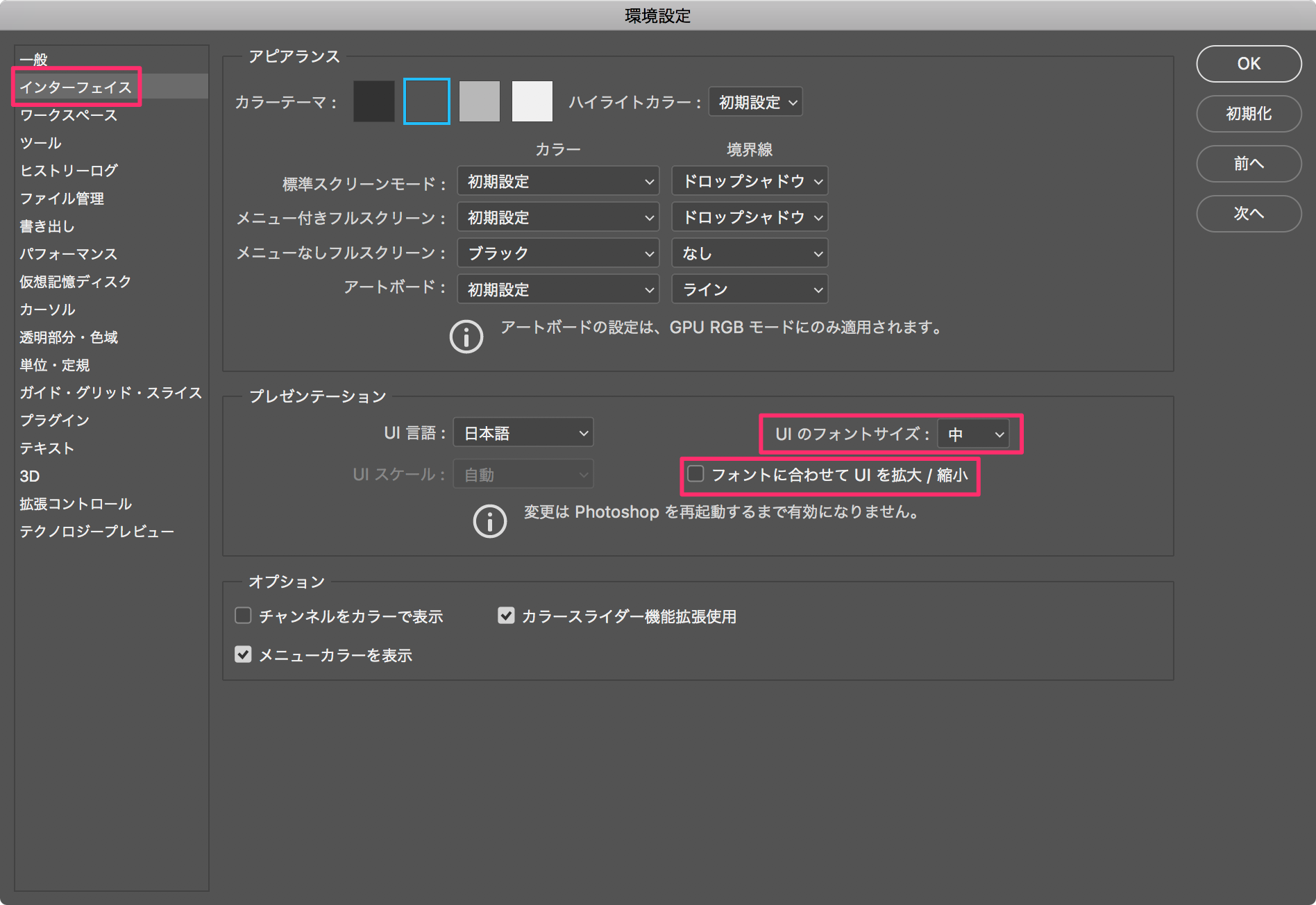
Photoshop でユーザーインターフェイス上のフォントサイズや ツールなどの大きさを調整したい Cc 19新機能 Too クリエイターズfaq 株式会社too



これだけで効率up 画像を劣化させずにサイズ変更する方法とは Go Nextブログ



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ



画像を縮小しても劣化がない Photoshopでスマートオブジェクトの使い方 デザイン 印刷サービス アドラク



初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



Photoshop マスクとは マスクで人物やモノをトリミング 切り抜き Design Trekker



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ



初心者向け Photoshopのスマートオブジェクトって一体何 画像を劣化させずに拡大 縮小ができる便利な技 ビジネスとit活用に役立つ情報



画像を縮小しても劣化がない Photoshopでスマートオブジェクトの使い方 デザイン 印刷サービス アドラク



Photoshop スマートオブジェクト の使い方 画像を劣化させずに拡大 縮小 Hirokiblog



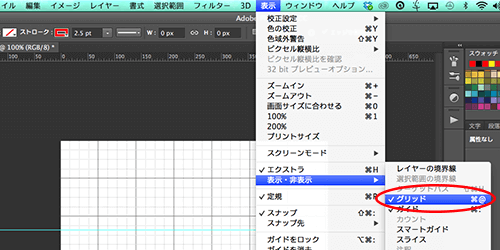
意外に知らない Photoshopの基本設定 フォトショップの参考書 Sitebook



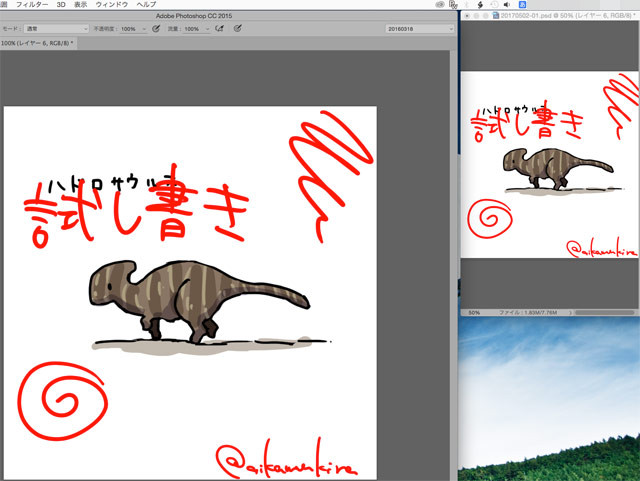
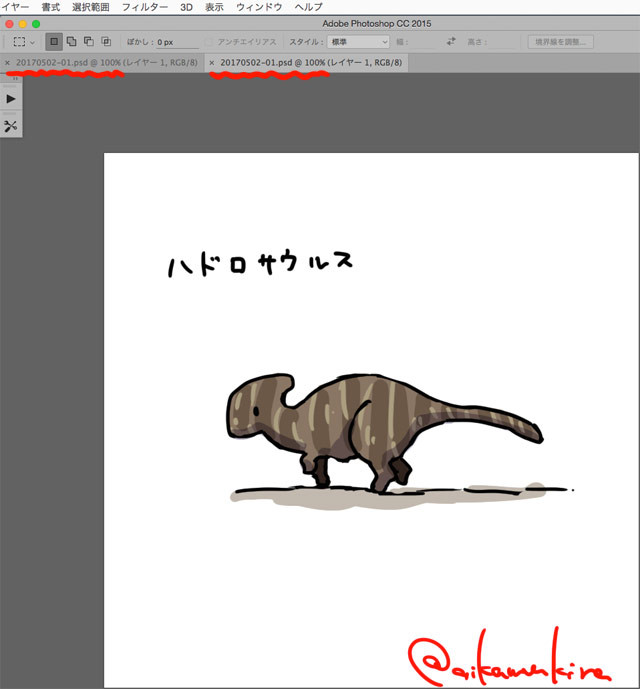
イラストの横に縮小版のイラストを並べて表示する方法 Photoshop ふでとり


Photoshopのスマートオブジェクトを拡大して書き出すとぼける現象について Saucer



配置画像 Indesign Quark 配置画像の解像度 ネット印刷は 印刷通販 グラフィック



画像の解像度 ご利用ガイド 印刷のラクスル



Photoshop で画像を拡大するのになるべく画質の劣化を抑えたい Too クリエイターズfaq 株式会社too



Illustrator 画像サイズと解像度を最適化する方法 印刷ナレッジノート



Photoshop シフト押しながら拡大縮小 縦横比固定 に戻す方法 ロゴ パッケージ パンフレットのデザイン制作ならバリードライフデザイン



Photoshop シフト押しながら拡大縮小 縦横比固定 に戻す方法 ロゴ パッケージ パンフレットのデザイン制作ならバリードライフデザイン



意外に知らない Photoshopの基本設定 フォトショップの参考書 Sitebook



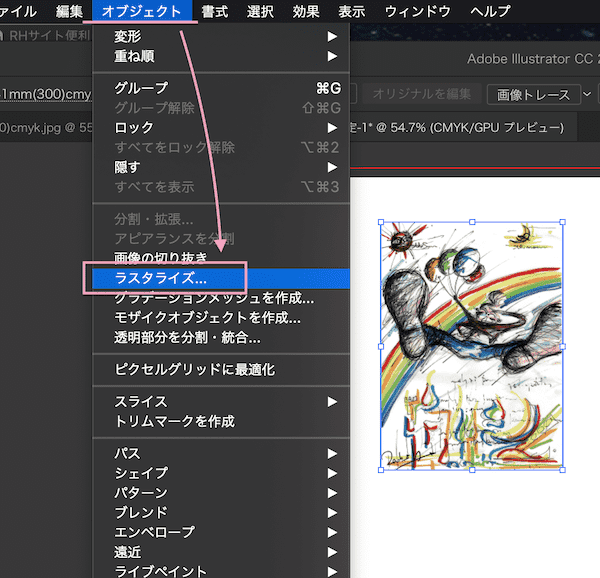
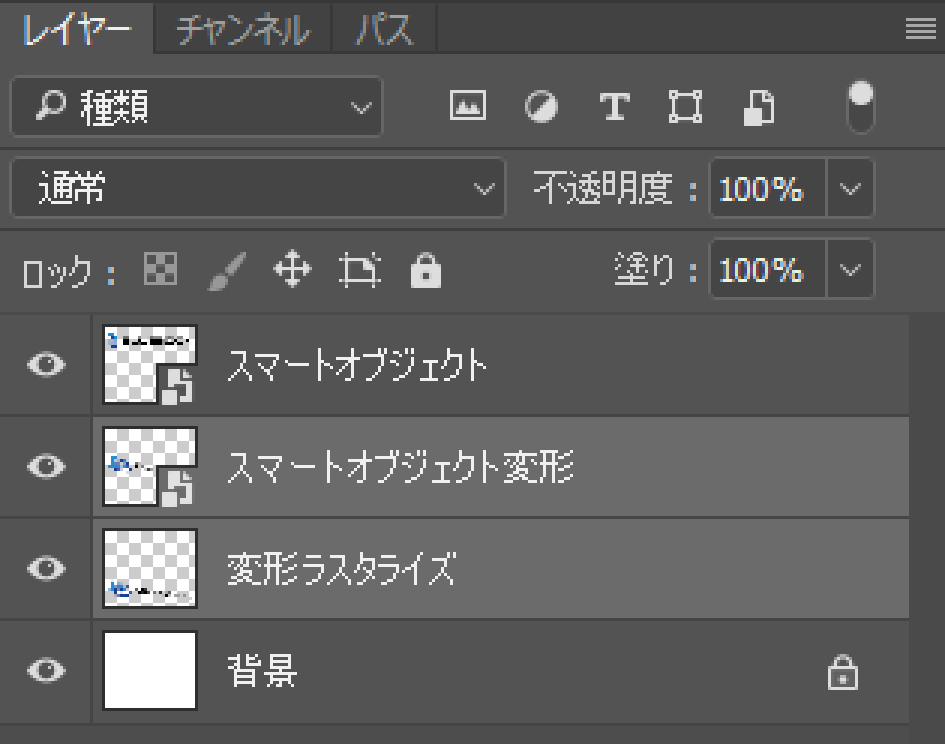
Photoshopのラスタライズとは 意味と使い方を解説



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ



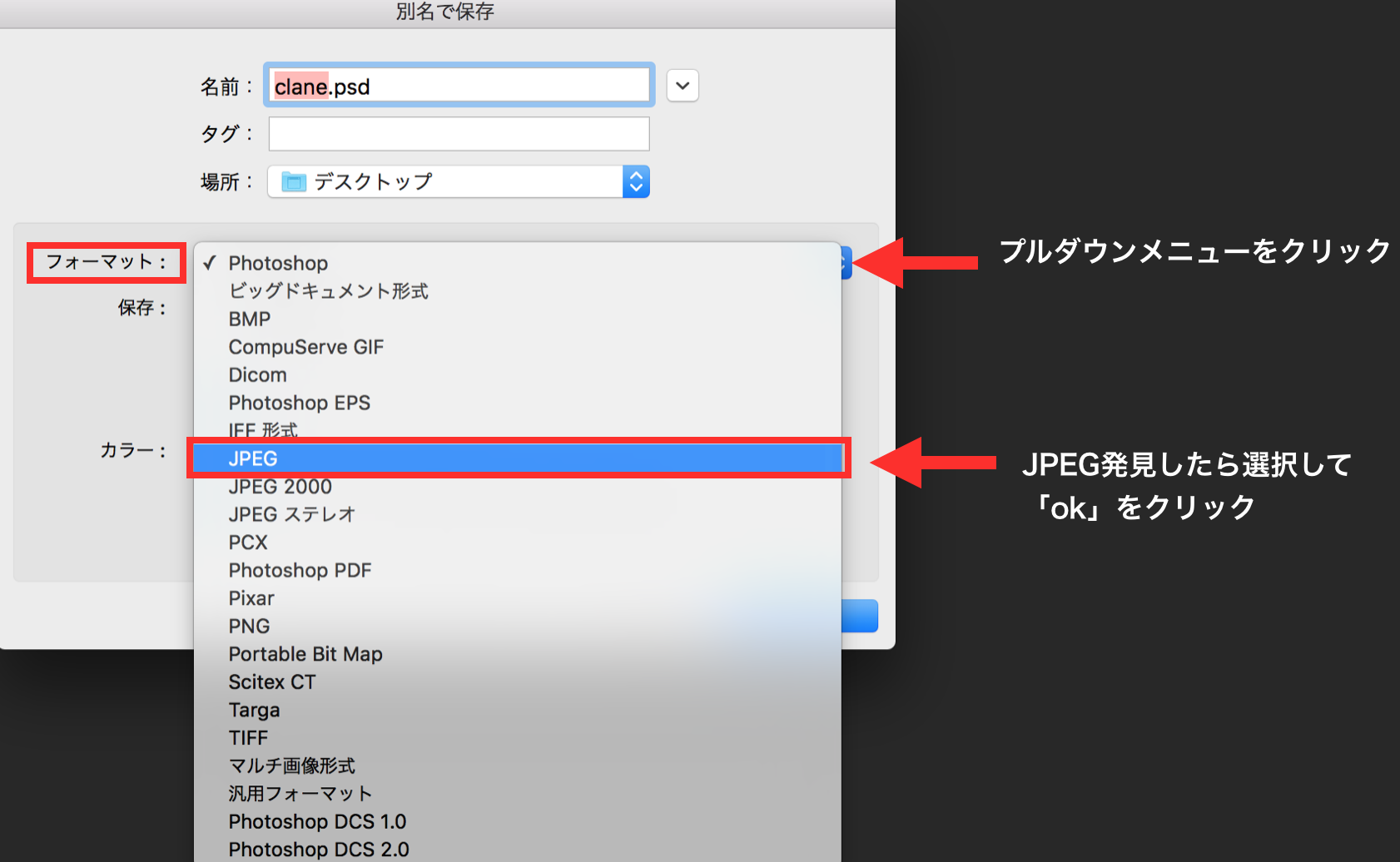
Photoshopの保存形式で作品の質が変わるって知ってた Designscratch



地味に知らなかったphotoshopの常識やテクニック せんざき N2p Designer Note


Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators



Photoshop 知ってた 拡大縮小のたびに画質が汚くなること 劣化知らずの拡大縮小方法 講師 コンサルタント 個人経営者のためのウェブ活用術



Photoshopのスマートオブジェクトで縮小すると画像劣化しちゃった 気をつけよう Bluebook ブルーブック



イラレの画像の表示が荒い ギザギザする原因 ツレヅレガジェット



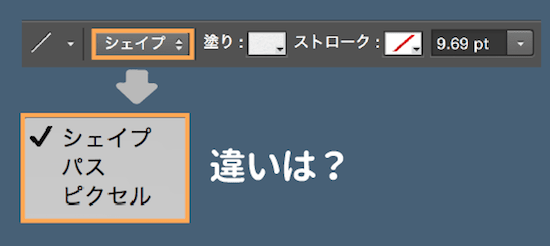
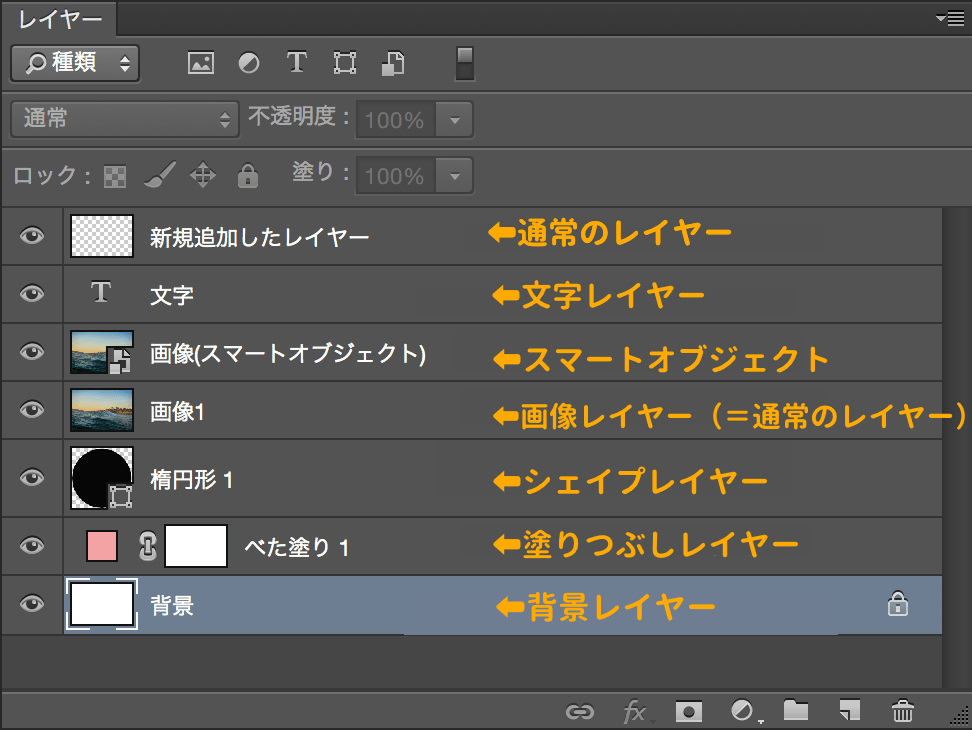
Photoshop シェイプとは ピクセルとは パスとの違いは



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



線や文字の画質を良くするイラストの小技 ペイントツールの機能を活用します お絵かき図鑑



意外に知らない Photoshopの基本設定 フォトショップの参考書 Sitebook



Photoshopで画像サイズを拡大するときのオプションによる画質を比較してみた ディテールを保持 2 0 ディテールを保持 バイキュービック法 滑らか Dtpサポート情報



Photoshop 知ってた 拡大縮小のたびに画質が汚くなること 劣化知らずの拡大縮小方法 講師 コンサルタント 個人経営者のためのウェブ活用術



イラストの横に縮小版のイラストを並べて表示する方法 Photoshop ふでとり



Photoshop シェイプとは ピクセルとは パスとの違いは



初心者向け Photoshopのスマートオブジェクトって一体何 画像を劣化させずに拡大 縮小ができる便利な技 ビジネスとit活用に役立つ情報



Illustratorについて Lypia Note



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



選択範囲で線画を選択し 縮小すると 線画が荒くなり画質が悪くなる Clip Studio Ask



初心者向け Photoshopのスマートオブジェクトって一体何 画像を劣化させずに拡大 縮小ができる便利な技 ビジネスとit活用に役立つ情報



Photoshopのスマートオブジェクトで縮小すると画像劣化しちゃった 気をつけよう Bluebook ブルーブック



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ



画像を縮小しても劣化がない Photoshopでスマートオブジェクトの使い方 デザイン 印刷サービス アドラク



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ



Photoshopでjpeg保存すると画質が劣化しているように見える場合の原因と解決法 Etoile Studio



初心者向け 画像を劣化させずに拡大縮小 イロドリック



初心者向け Photoshopのスマートオブジェクトって一体何 画像を劣化させずに拡大 縮小ができる便利な技 ビジネスとit活用に役立つ情報



フォトショ 画像のサイズ変更の基礎知識 再サンプルの解説付き Design Cuts Japan



画像をリサイズする方法 フォトマルシェ



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



初心者向け Photoshopのスマートオブジェクトって一体何 画像を劣化させずに拡大 縮小ができる便利な技 ビジネスとit活用に役立つ情報


Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators



Photoshopで写真の解像度を変更する方法 初心者向け Techacademyマガジン



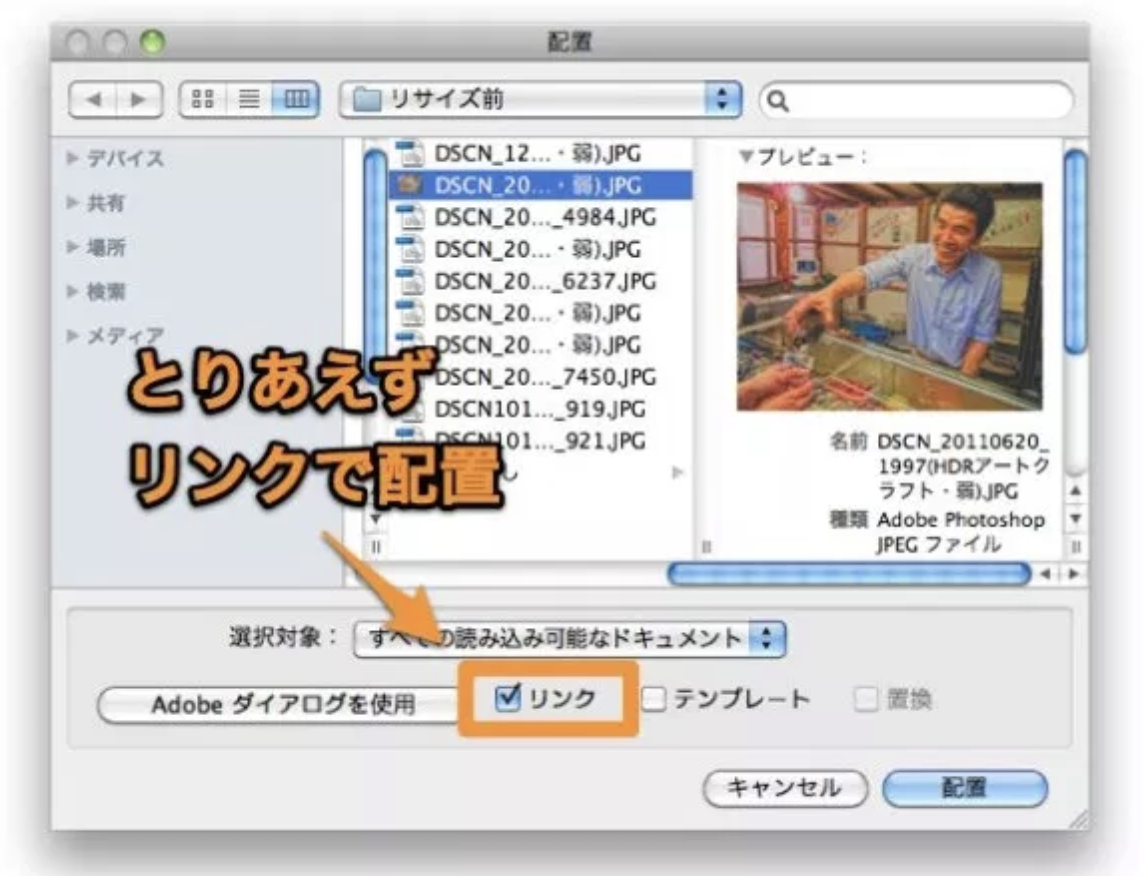
配置画像 Indesign Quark 配置画像の解像度 ネット印刷は 印刷通販 グラフィック



Photoshop初心者は絶対に覚えてほしい 画像を劣化させずに調整できるpsdデータの作り方



意外に知らない Photoshopの基本設定 フォトショップの参考書 Sitebook



Photoshop 画像サイズと解像度



Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ



Illustrator 画像配置 適切な解像度で写真を埋め込みする方法 前編 名刺の作り方ガイド



Wjitz93nbt3ehm



画像の再サンプルについてまとめ Ohinunohuguri Note



画像解像度について Photoshop入稿 印刷データ作成方法 ネット通販の印刷 プリントなら Wave



Photoshop シェイプとは ピクセルとは パスとの違いは



初心者向け 画像を劣化させずに拡大縮小 イロドリック



画像を縮小 変形させると 画質が粗くなってしまいます Clip Studio Ask



ブックパレット 1冊から本を作れます 本の作成 販売 Isbnの取得も



Photoshop で画像のサイズを変更する方法



Photoshop スマートオブジェクト の使い方 画像を劣化させずに拡大 縮小 Hirokiblog



選択範囲で線画を選択し 縮小すると 線画が荒くなり画質が悪くなる Clip Studio Ask


Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators



初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



配置画像 Indesign Quark 配置画像の解像度 ネット印刷は 印刷通販 グラフィック



イラレの画像の表示が荒い ギザギザする原因 ツレヅレガジェット



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



初心者向け 画像を劣化させずに拡大縮小 イロドリック



イラストの横に縮小版のイラストを並べて表示する方法 Photoshop ふでとり



画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com



ブックパレット 1冊から本を作れます 本の作成 販売 Isbnの取得も



Photoshopのラスタライズとは 意味と使い方を解説


Photoshopのスマートオブジェクトを拡大して書き出すとぼける現象について Saucer



Illustratorの注意点 画像解像度 学校販促応援隊



コメント
コメントを投稿