25 ++ オン マウス 画像 拡大 813738
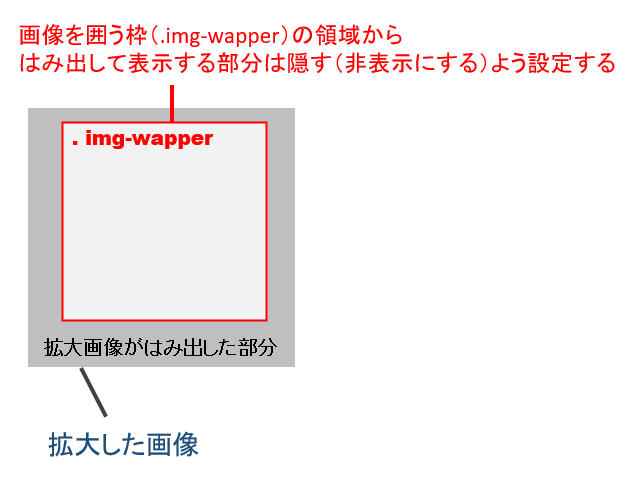
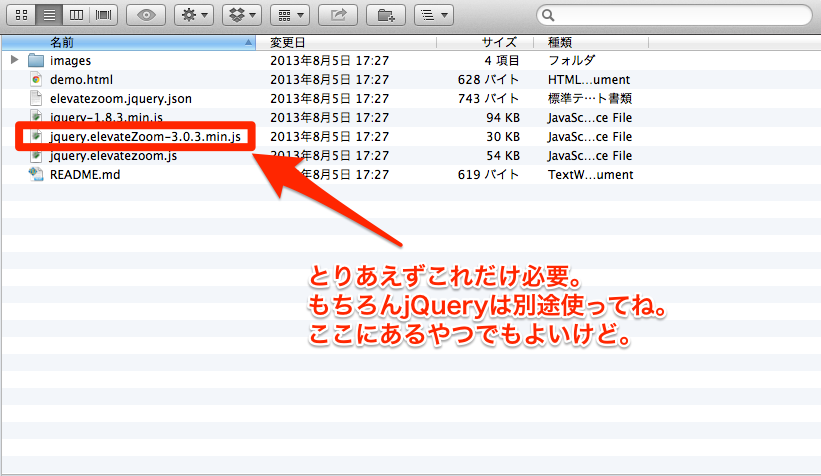
Sep 24, 18 · ポイントは、画像が拡大したときに要素の外にはみ出さないようoverflowhidden;を指定ところです。 マウスオーバーで画像を明るくする See the Pen css_mouseover_img02 by kenichi onNov 14, 18 · 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;JQuery Plugin » 画像 » マウスオーバーで画像を拡大「ZoomPic」 スポンサーリンク マウスオーバーで画像を拡大するプラグイン「ZoomPic」を紹介します。

最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog
オン マウス 画像 拡大
オン マウス 画像 拡大-手順2:下記のソースを記述する。 実現方法は、上記のソースを記述するだけです。 なお、 「ホームページに表示させておく画像(gazougif)」 と、 「マウスを合わせたときに表示される画像(gazouovergif)」 の指定を、それぞれ気をつけてください。 注意 「自分で更新できる最May 28, 14 · マウスオーバーで画像を拡大・縮小表示 scale () CSS 投稿日 14年5月28日 by mororeco サイト内のサムネイル画像などに動きを持たせたい時の一例として、マウスオーバーで画像を拡大ズームや縮小表示を、CSSのtransformプロパティの scale値 で指定することができ




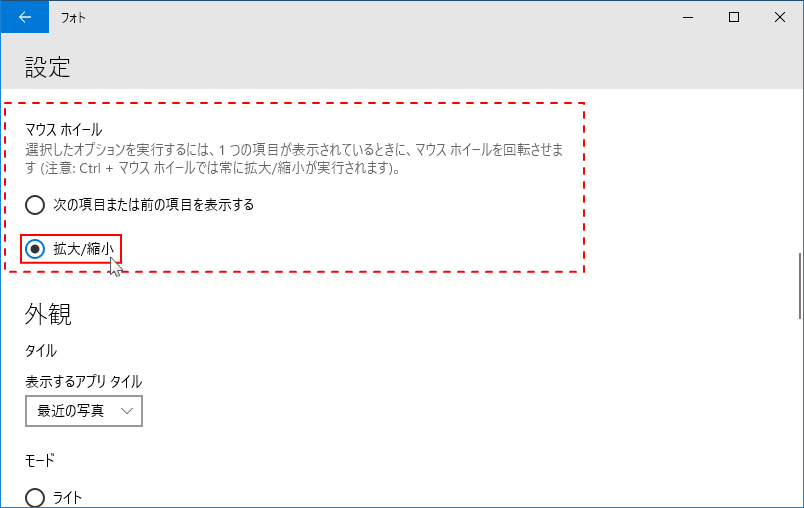
Windows10 マウスのホイールでスクロールした時に拡大 縮小されてしまう時の対処方法 パソコンの問題を改善
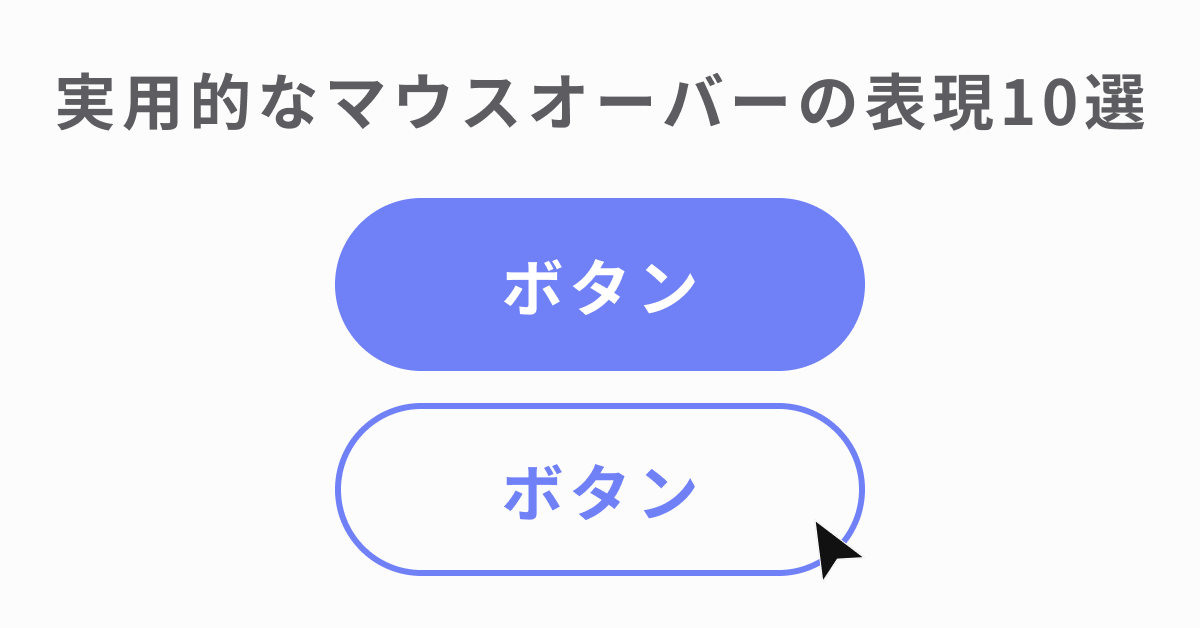
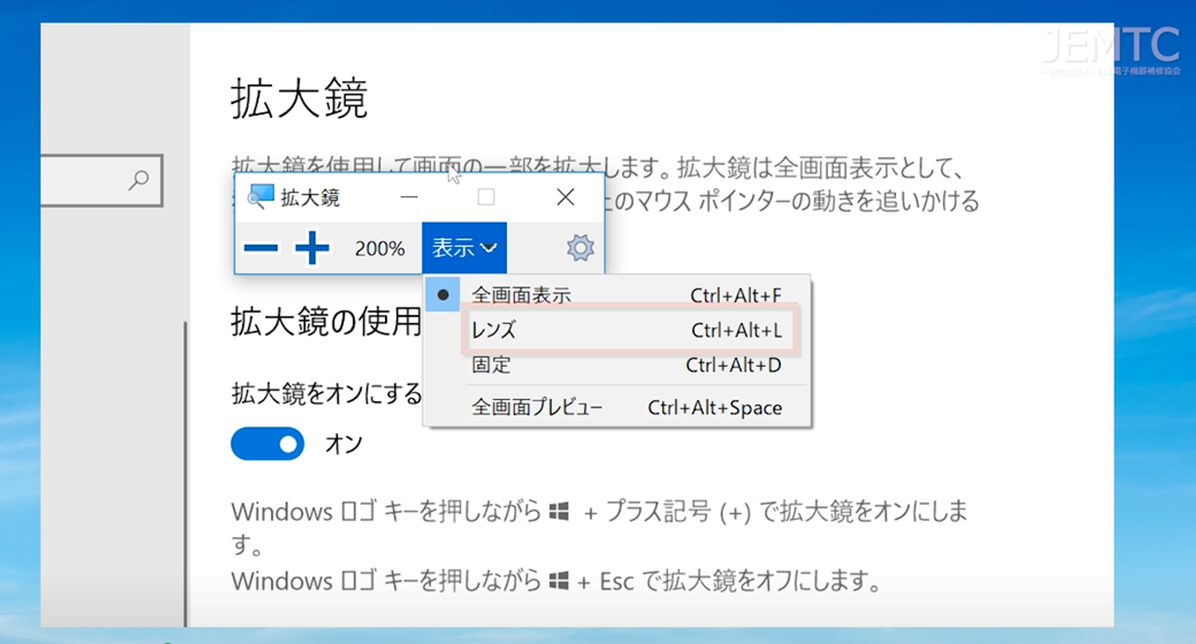
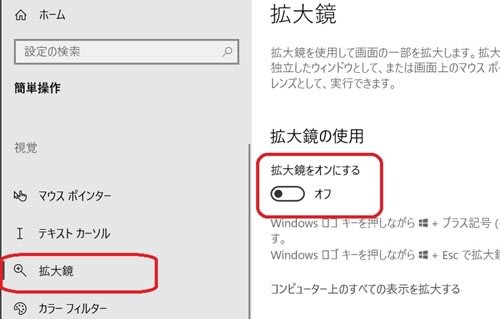
Aug 27, 14 · 画像をマウスオーバーした時にその画像を少し拡大させて表示させるなどをすると、 サイトに動きを出すことができるのでいいと思います。 下記にCSS3の「transformscale()」を使用して画像をマウスオーバーした時に 拡大させて表示した時の方法をメモします。Oct 07, 18 · マウスホバーのパターン10選 実際に動きを確認できるようにしてますので、マウスを合わせてどのように動くか見てみてください! ひとまず、動作が分かる要素とコードを10個ペタペタ貼っていきます。簡単な解説はその後します。 透明に近づけるマウス ボタンを再割り当てする方法については、「マウス ボタンを再割り当てする方法」をご覧ください。 拡大鏡をオンにした場合、他のマウス ボタンは通常どおり機能します。 拡大鏡を使う Windows 7 には 2 つの画面拡大モードがあります。
** 高崎・京ヶ島温泉・湯都里 ** オンマウス 小画像はクリックで拡大 群馬県山間部には草津・伊香保・水上・四万温泉と温泉が多いところなのですが 平野の都市部 前橋や高崎にも良い温泉が多いのでチョッと行ってきました 高速道路だと高崎インター下りて1分くらいの所です センターFeb 27, 19 · CSSでマウスオーバー時に画像を拡大・縮小する ランディングページの作成などで画像に少し変化が欲しい時に役立ちます。 CSSの追記で画像を拡大・縮小する方法をご紹介します。 html 画像を配置する箇所をhtmlに記述します。 ここでは、 class="image_mouseover_1″と設定。 画像の指定 画像拡大 CSS設定Aug 22, 16 · 画像にマウスを乗せたらattr()を使って画像パスを丸ごと入れ替えています。 mouseover()との違い hover()はmouseover()と違って、子要素から親要素へのバブリングが起きません。 バブリングとは、「ある要素でイベントが発生した際に、親や祖先要素にも同じイベントが発生する事」です。
Dec 17, 19 · ズーム、ズームアウト、スライド、回転、ぼかし、グレースケール、セピア、透明度、フラッシュ、シャイン、サークル等、画像をマウスオーバーした時のエフェクトがサンプルが多数紹介されています。 画像ホバーでタイトルと文章表示Simple Tile Hover Effect前記と同様にオンマウスすると画像が拡大しますが、画像の枠内での拡大となります。 前記との違いは、CSSの設定の違いがあります。即ち、以下の設定が追加されています。 width 300px;Nov 08, 18 · 更新日: 年9月23日 公開日: 18年11月8日 オンマウス オンマウスで画像拡大するCSSを登録して、画像拡大する機能を実装してみました。 HAIKで同じことをやるにはちょっと面倒な機能を「WordPress+Elementor」で手軽に実装できます。



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン
拡大画像用の別ページへ移動することなく、 ポップアップウインドウ(別の小画面)を開くこともなく、 元のページに重なる形で拡大画像を表示できる。 さらに、拡大画像枠の外をクリックするだけで元の画面に戻れる。前回の「CSSだけで作るマウスオーバーでの画像の拡大」の応用として作ったサンプルです。 ただ、今回は少し収穫がありました。 ahover を使っての、a 要素内の position の操作に関する新しい発見です。 画像のマウスオーバーで、離れた位置に拡大画像を表示するデモ http//csseblogcom/eblog_sample/0901/cssremoterollover/ EntryMore さて、まずは以下のソースを見Feb 08, 19 · 一つ目のマウスオーバー時に拡大するtransformの値は11倍だったけどここの値をさっきより大きくするとさらに画像を拡大させることができるよ。 3マウスオーバーで画像の縦だけを拡大




アマゾン内の画像にマウスオーバーすると拡大してポップアップ表示される Amazon Popup Image 1 1 Fox X Fox




アメブロの画像をオンマウスで画像拡大 ちょっとした Webお役立ち情報 とかを主に書いてます
もしも、こういうこと(上の画像にマウスをのせると、画像が大きくなる)でよければ、 CSSに、次のコードを追加して、 (アメブロのデザインが「CSS編集用デザイン」の方のみとなります。 →『 CSS編集用デザインって 』) scale imghover { transform scale (1マウスを使用している場合は、 スタート > 設定 > 簡単操作> 拡大鏡 を押し、ズーム レベルの変更 ボタンを使用して、拡大鏡をオンにするときに画面を拡大する量を選択します。 ナレーターとキーボードを使用している場合は、次の操作を行います。オンマウスで変化するバナー CMSにおいて通常バナーやロゴなどは画像で作ってしまいがち。 スライドショー・フォトギャラリーで作るとオンマウスで変化のあるものが作れます。 追加>ギャラリー>グリッド でグリッドを追加します。 グリッドを選択>画像の整理>画像の追加 任意の画像を選択し>画像の追加 ここで変化の設定が出来ますので先に タイトル




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう



Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン
Apr 04, · 画像をマウスオーバーしたときに拡大させるエフェクトをCSSでどうやって実装するのか知りたい、CSS ホバーで画像が拡大するデモを見たい、という方のお悩みを解決する記事です。transformscale()が肝です。Dec 15, 14 · さっそく以下のステップに従って、あなたのサイトにマウスオーバー効果を追加してみましょう! 1 エディタから「追加」をクリックし、「ボタンとメニュー」を選択後、「画像ボタン」をクリックします。 2 サイト内に追加された画像ボタンをクリックChrome、Firefox、SafariなどのExcelで効率的なタブを使用する! 時間の50%を節約し、毎日何千ものマウスクリックを減らしましょう! 次のVBAコードは、Excelで画像をクリックしたときに画像を拡大するのに役立ちます。 次のようにしてください。 1拡大する必要のある画像をクリックするだけで右クリックし、クリックします マクロの割り当て コンテキストメニュー




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




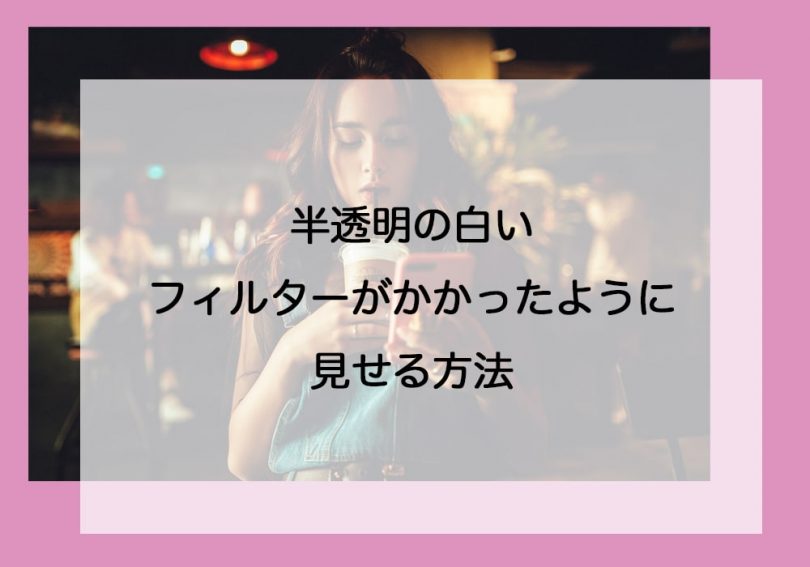
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen
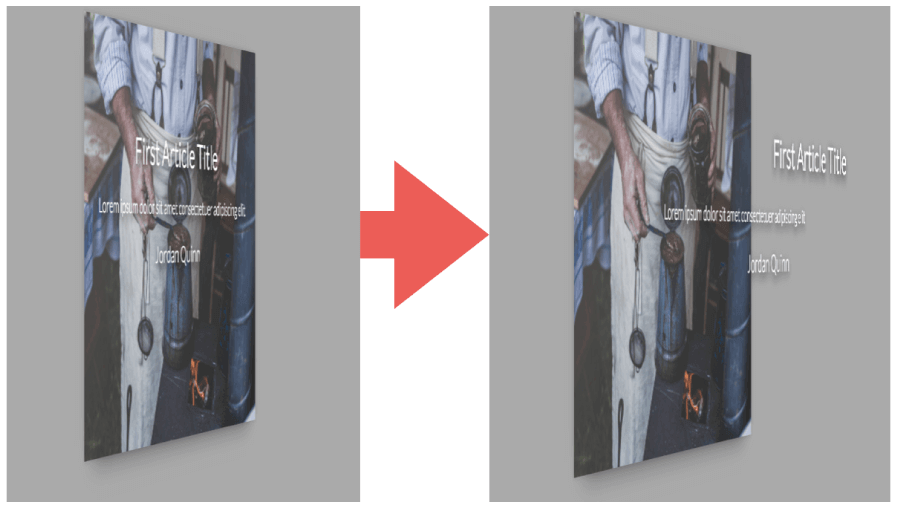
May 03, 19 · マウスオーバーで画像がズームイン! :CSSホバーエフェクト (hover)#1 こんにちは。 エンジニアの山岡です。 突然ですが、リンクにマウスオーバーした時のホバーエフェクト(hover)って、単調になりがちじゃありませんか? フロントエンドの中でもUI/UXデザインに近い分野ですし、特に予算が少なかったりすると、力を入れづらい領域だったりします。 ベースにオンマウスで画像拡大表示 以下のコードをアメブロの フリープラグイン に貼り付けて下さい。 上のコードの ピンク色の箇所 は、jqueryを有効にする為のコードです。 既に記述してある方は貼り付けなくてもOKです。 二重に記述すると、フリーMar 18, 07 · 図形の場合はサイズ変更でOKですが、画像ファイルの場合、縦横比を維持して拡大または縮小することで歪みのない調整が可能です。PowerPoint 07でマウス操作または配置とサイズダイアログボックスを利用してサイズ変更。拡大縮小や回転する方法について説明します。




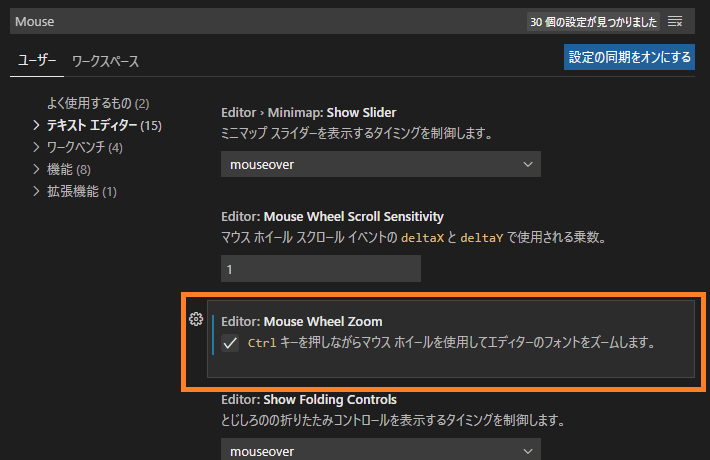
Visual Studio Code コードの拡大 縮小を有効にする設定 One Notes




オンマウスで画像変形 Wordpressとelementorで作る試作見本サイトです
Apr 03, 15 · サムネイル画像を複数並べてそのどれかにマウスを乗せると、どれに乗せても同じ場所にその画像が拡大表示される方法を探してみたところ、いろんな情報が出てきた。ただ、できる限りシンプルにしたかったのだけど、JQUERYやJavascriptを使ったSep 15, 13 · マウスオーバーエフェクト 動くCSSのためのメモ。 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指の無料画像か有料画像のタブをクリックして、検索します。 マウスを写真の上に移動すると、拡大表示されます。 気に入った写真を見つけたら、お気に入りに入れることもできます。 お気に入りに保存せずに、直接選択することもできますし、




レスポンシブなサイトに Jqueryでオンマウスでもクリックでも開くボタン Webpark




オンマウスで画像変形 Wordpressとelementorで作る試作見本サイトです
Apr 18, 17 · マウスホバー時に画像を拡大・縮小するエフェクトはcssのみで実現可能です。 以下に画像を拡大・縮小する時のサンプルを紹介します。 拡大エフェクトをかける html css ブロックの中で拡ハピタス 折りたたみキャリー スターウォーズ コンパクト starwars mサイズ 中型 キャリーオン 豊富な柄 30 cm 107ラリエットレッドがボストンバッグストアでいつでもお買い得。当日お急ぎ便対象商品は、当日お届け可能です。アマゾン配送商品は、通常配送無料(一部除く)。Jun 11, 07 · q オンマウスで画像が変わる オンマウスで画像が変わるhtmlタグを教えてください。 カーソルをあてると、画像1が画像2に変わり、カーソルをどけると画像1に戻る方法があったら教えて




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog
Aug 11, 05 · こんばんは お盆休みですよね ゆっくりしてますか?さて、質問なんですが、パワーポイントでプレゼンを作ってるんですが、プレゼンの中の文字にマウスを近づける(持ってくると)色が変化する! こんな方法ってあるのでしょうか? オ




画像にマウスオーバー時 ズームインするような動きをつけるcssの設定方法




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2




サムネイルをマウスオーバーした時に画像を拡大表示する方法 Mororeco




オンマウスで画像変形 Wordpressとelementorで作る試作見本サイトです




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社



最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




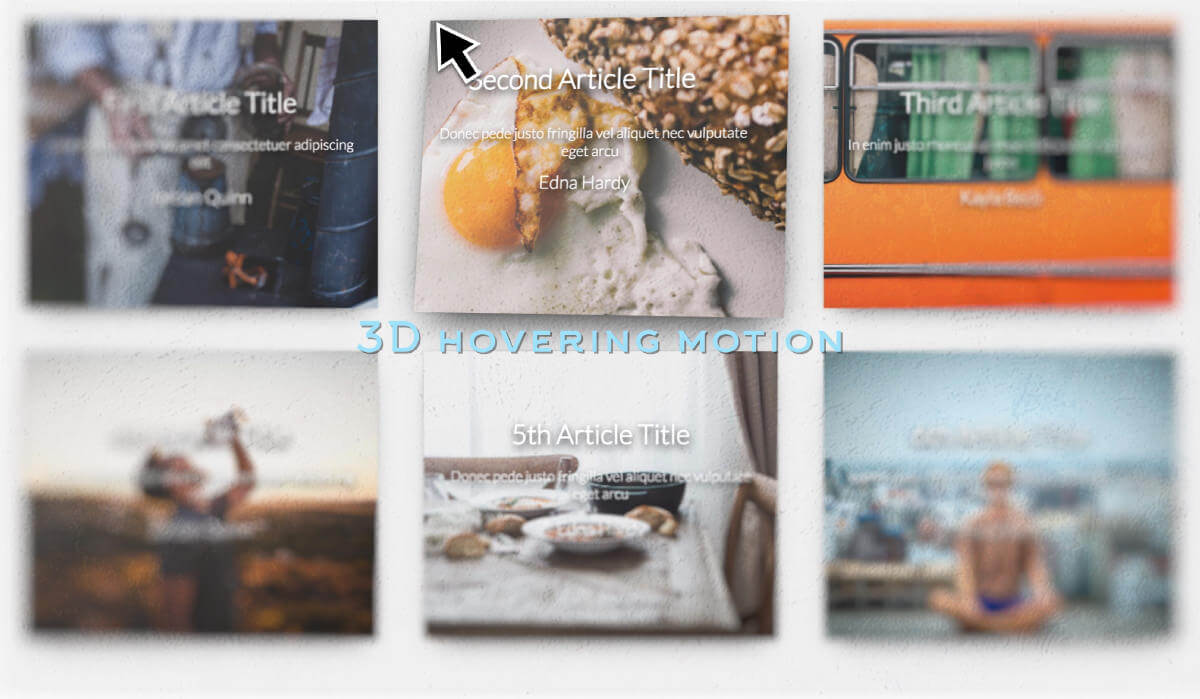
マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




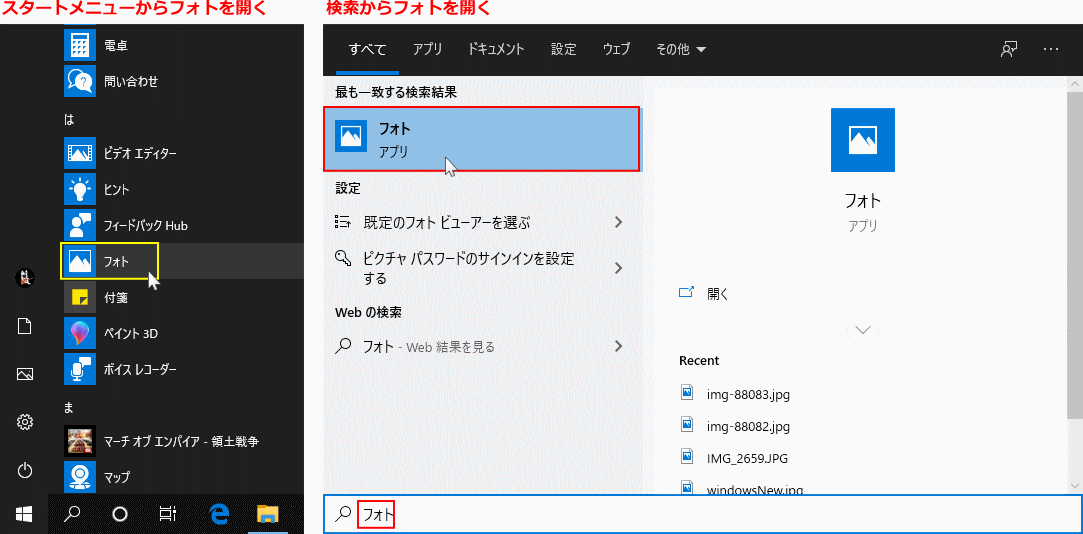
Windows 10 フォト マウスホイールで画像を拡大 縮小する方法 パソブル




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




Windows10 マウスのホイールでスクロールした時に拡大 縮小されてしまう時の対処方法 パソコンの問題を改善




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




マウスオーバーで画像を拡大させる Inoma Create




オンマウスで画像を拡大表示 ねずっころ通信




Amazon Victsingワイヤレスキーボードとマウスコンボ 拡大インジケーターライト 3レベルdpiエルゴノミクスワイヤレスマウス と2 4ghzコンピューターキーボード 独立したオン オフスイッチ 番号 キャップ 電源インジケーター 黒 Victsing キーボード マウス




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




拡大鏡でパソコン画面を大きくする方法 パソコンレッスン動画 もっと便利に困ったときに Jemtc




Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




マウスオーバーで画像を拡大させる Inoma Create



最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオーバーで画像を拡大表示するテクニック 気ままに団塊スタイル




マウスオーバーするだけで画像を拡大表示してくれるchrome拡張機能 Hover Zoom Pcあれこれ探索




オンマウスで画像を曇らせる方法 無料で簡単 初心者が今すぐホームページを作るには Jimdo ジンドゥー




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術




Jquery Image Zoom 画像をグリグリっとマウスオーバーで拡大するjqueryプラグインの使い方 Peiのフリーランスエンジニアブログ




オンマウスで画像を曇らせる方法 無料で簡単 初心者が今すぐホームページを作るには Jimdo ジンドゥー




マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




4行のcssで Hoverするとふわっと浮き上がるようなエフェクトの実装方法 Amelog



Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




マウスオーバー Hover で画像を拡大させる方法 Uooworks 静岡県磐田市 個人事業のためのデザイナー




マウスオーバー Hover で画像を拡大させる方法 Uooworks 静岡県磐田市 個人事業のためのデザイナー




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する




Windows 10 フォト マウスホイールで画像を拡大 縮小する方法 パソブル




マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




Cocoon マウスオーバー時に画像を拡大させる方法 Cssあり Itを分かりやすく解説




マウスオーバーでリンク画像に変化をつける Webサービス一覧のひとりごと




マウスオーバーで画像を拡大させる Inoma Create




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




オンマウスで画像変形 Wordpressとelementorで作る試作見本サイトです




マウスオン マウスホバーで画像を拡大表示するchromeの拡張機能 9inebb




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Windows 10 の拡大鏡について 老人のパソコン日記




オンマウスで画像変形 Wordpressとelementorで作る試作見本サイトです




マウスオーバーするだけで画像を拡大表示してくれるchrome拡張機能 Hover Zoom Pcあれこれ探索




Ascii Jp マウスオーバーで動くなめらかカルーセルパネル 1 2




マウスオーバーで画像を拡大させる Inoma Create




マウスオン マウスホバーで画像を拡大表示するchromeの拡張機能 9inebb




Chrome拡張 マウスオーバーでサムネイル画像を拡大 Hover Zoom Yotazo Lab




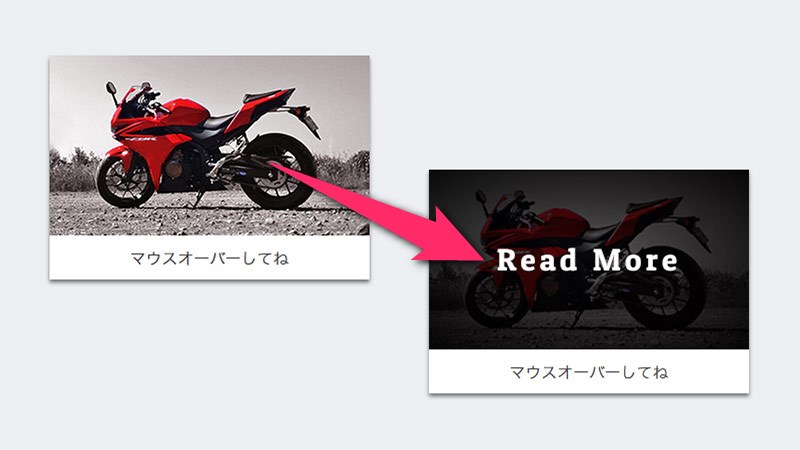
画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen



ビューツール Xyzmaker



Chrome拡張 マウスオーバーでサムネイル画像を拡大 Hover Zoom Yotazo Lab




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




オンマウスで画像変形 Wordpressとelementorで作る試作見本サイトです



Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオーバーで画像を拡大表示するテクニック 気ままに団塊スタイル




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




サムネイル画像にオンマウスするだけで自動的に拡大表示できる Hover Zoom ライフハッカー 日本版




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




マウスオーバーでリンク画像に変化をつける Webサービス一覧のひとりごと




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Cocoon マウスオーバー時に画像を拡大させる方法 Cssあり Itを分かりやすく解説




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン



Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう



マウスオーバーで画像を拡大するjavascript




マウスオン マウスホバーで画像を拡大表示するchromeの拡張機能 9inebb




マウスオーバーで画像を拡大表示するテクニック 気ままに団塊スタイル



マウスオーバー時にcssアニメーションで画像付きキャプションを表示する方法 キャラチョコブック Design Life デザインと暮らしの帖




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術



コメント
コメントを投稿