画像をダウンロード スマホ パララックス 193432-スマホ パララックス js
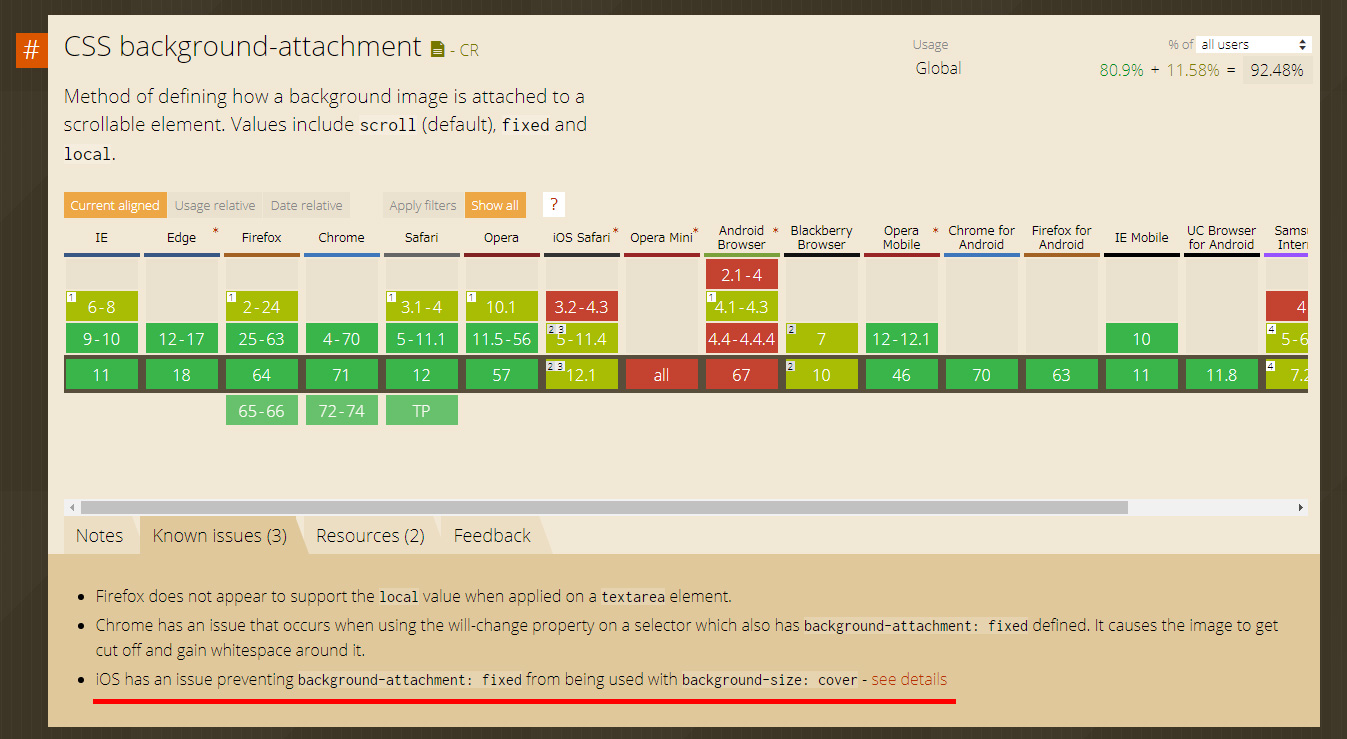
スマホサイトとパララックスデザイン スマホでネットを利用するときって、皆さんはどんな時でしょう? もちろん、情報がほしいときだと思います。私だってそう。 スマホでは素晴らしいデザインなど、実はそんなに望んでなかたりするんですよね・・ パララックス効果とは、 スクロールに応じて背景画像が切り替わることをいいます。 パララックス効果のイメージ この効果はpcでのみ動作します。 スマホ、タブレットでは固定画像として表示されます。 フロントページにパララックス効果を付ける手順 パララックス風の背景固定をする場合、 backgroundsize cover を同時に使になるので、実質的にこの方法ではダメということになります。 せっかく簡単にオシャレなページが作れると思ったんですが、レスポンシブが必須な今、iOSで使えない、つまりiPhoneで
Caseology Google Pixel 4a ケース パララックス パープリッシュ Uqe ショップ山本 通販 Yahoo ショッピング
スマホ パララックス js
スマホ パララックス js-Spラジスマ 民放ラジオ101局「ラジスマ」キャンペーン #lp #ランディングページ #デザイン #ランペ #sp #スマホ #パララックス #動画 #レスポンシブ パララックス in スマホ スクロールに合わせたアニメーションや演出が印象的なパララックス効果。 PCでは使用されるサイトも増えてきましたが、スマホはまだ比較的数が少なめ。 今回はそのスマホ版をご紹介したいと思います。




スマホでbackground Size Coverとbackground Attachment Fixedが効かない時 パララックス Tarokenlog
今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。 スマホで『backgroundattachment fixed』が効かないときの解決法 RunLandは全国対応の「下請け・外注」専門のWEB制作会社です。外注パートナーをお探しなら、是非ご相談下さPC上では、背景が固定されてパララックス風に表示されます。 スマホでは、背景が固定されず普通に画像が並んでる風にしか見えません。 最初iOSだけの仕様かと思いましたが、android系もダメなようですね。 参照:Can I use 対応策
Caseology Google Pixel 4a ケース パララックス クラシックブルーが家電&カメラストアでいつでもお買い得。当日お急ぎ便対象商品は、当日お届け可能です。アマゾン配送商品は、通常配送無料(一部 自分もパララックス対応のコーディングをしていたときに、スマホ対応にかなり苦戦したので、解決法を皆さんに紹介します。 あまり プログラムやコーディングに詳しくない人でも分かりやすいように解説 していきますので、最後までお付き合いください こんにちは、Webデザイナーの山本です。 今回はパララックス入門ということで、事前に知っておきたいことやパララックス用プラグインの選び方、簡単に実装できるパララックスをまとめました。 パララックスとは? パララックスとは、視差効果のことで
スマホケース スマホケースレビューRedmi Note 10 Proに対応した人気のCaseology パララックス・ライトをレビュー! W4 後期 Sdカード, パナソニック エコキュート リセット方法, Ie11 キャッシュクリア Windows10, らくらくスマホ 勝手 に ドライブモード, ヤフオクアプリ New 消えない, 富士フイルムパララックスとは パララックス(英:parallax)とは、英語で「視差」という意味です。 視差は、二地点での観測地点の位置の違いによって、対象店が見える方向が異なることや、その角度差という意味があります。 つまり、 視差を利用することで「部分ごとに動くスピードが違う」「動く




Rellax Jsの使い方 テキストも画像もパララックスできるプラグイン 夢みるゴリラ




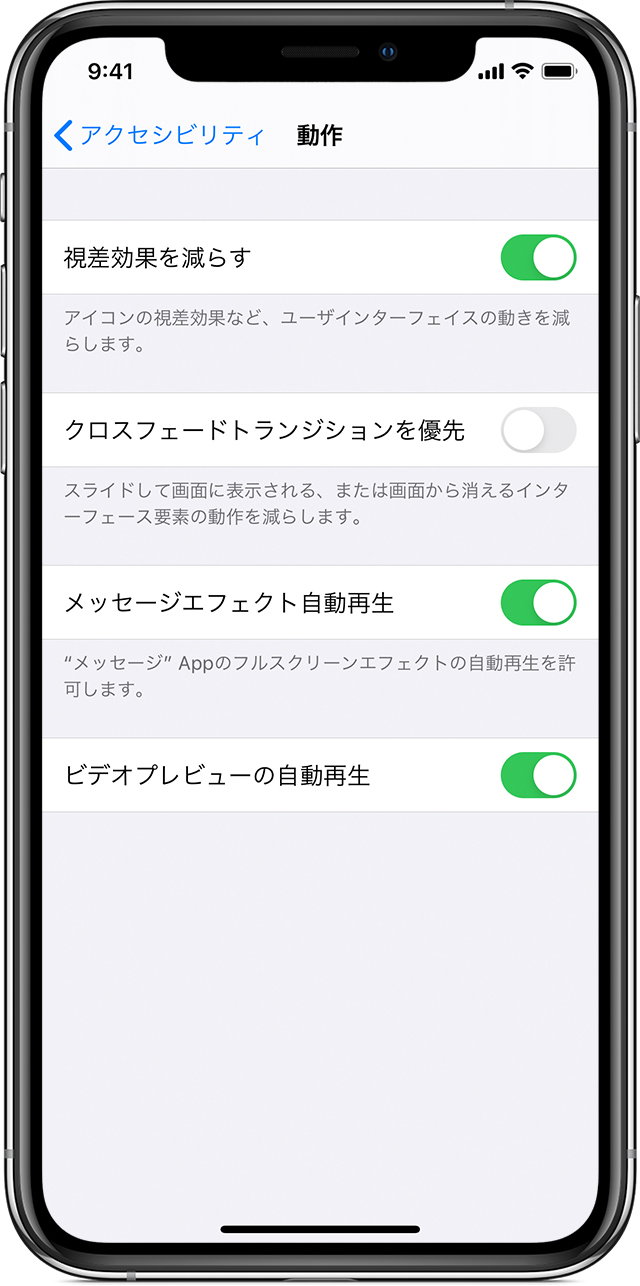
Iphone Ipad Ipod Touch で画面の視差効果を減らす Apple サポート
21年3月17日 / 21年3月18日 パララックス (parallax)効果を利用したWebデザインを、最近よく見かけるようになりました。 気軽にパララックスを実装できるプラグインが増えてきたり、レガシーブラウザのサポート範囲の変化も要因なのかと思います。 最近で スマホでパララックスを実装する方法を探しており 参考にさせていただきました。 「2 jQueryで実装する背景遅延のパララックス効果」を実装したかったのですが、 スマホ実機で見た場合、一瞬背景画像の上部が表示され、Melanie F slippers were born from the desire to offer a different vision of the design It is no longer just a functional object, it is also very design Therefore Melanie F has sought to create a collection with the main words quality, comfort and aesthetics




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ



1
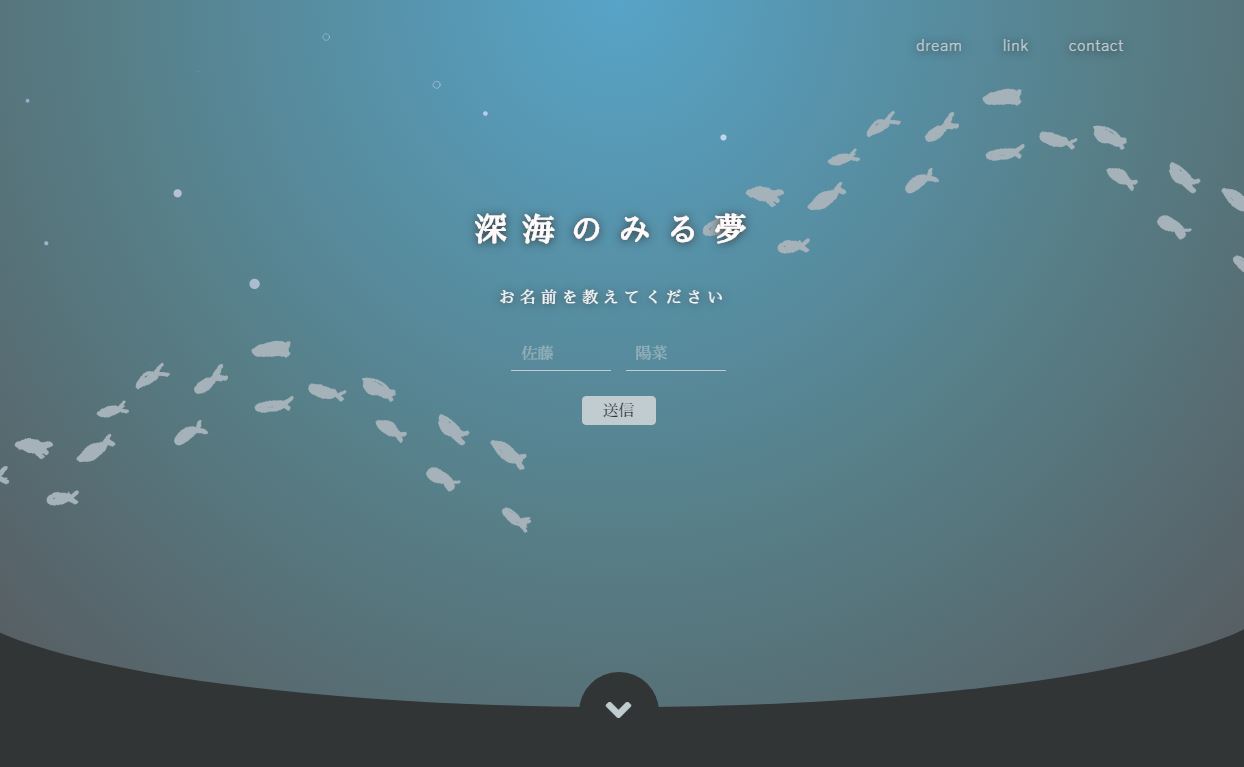
「パララックス効果」 12年頃に、注目度を上げたパララックス効果。 関連ページレスポンシブデザインのスマホサイトを使いやすいuiに とはいえ、パララックス効果とはどんなもの? と思っている方もいらっしゃいると思います。Simple Parallax Scrolling Parallaxjs is a dirt simple parallax scrolling effect inspired by Spotifycom and implemented as a jQuery plugin Download Parallaxjs v150 View on GitHub Check out v0alpha!1年、 10ヶ月前 パララックス効果をトップページのメイン画像にだけつけたのですが、iPhoneやiPadでみると効いてないのです。 これについて調べるとそういうものだとのこと。 何か代案はないでしょうか? WORDPRESSだからプラグインでもあればと思ったの




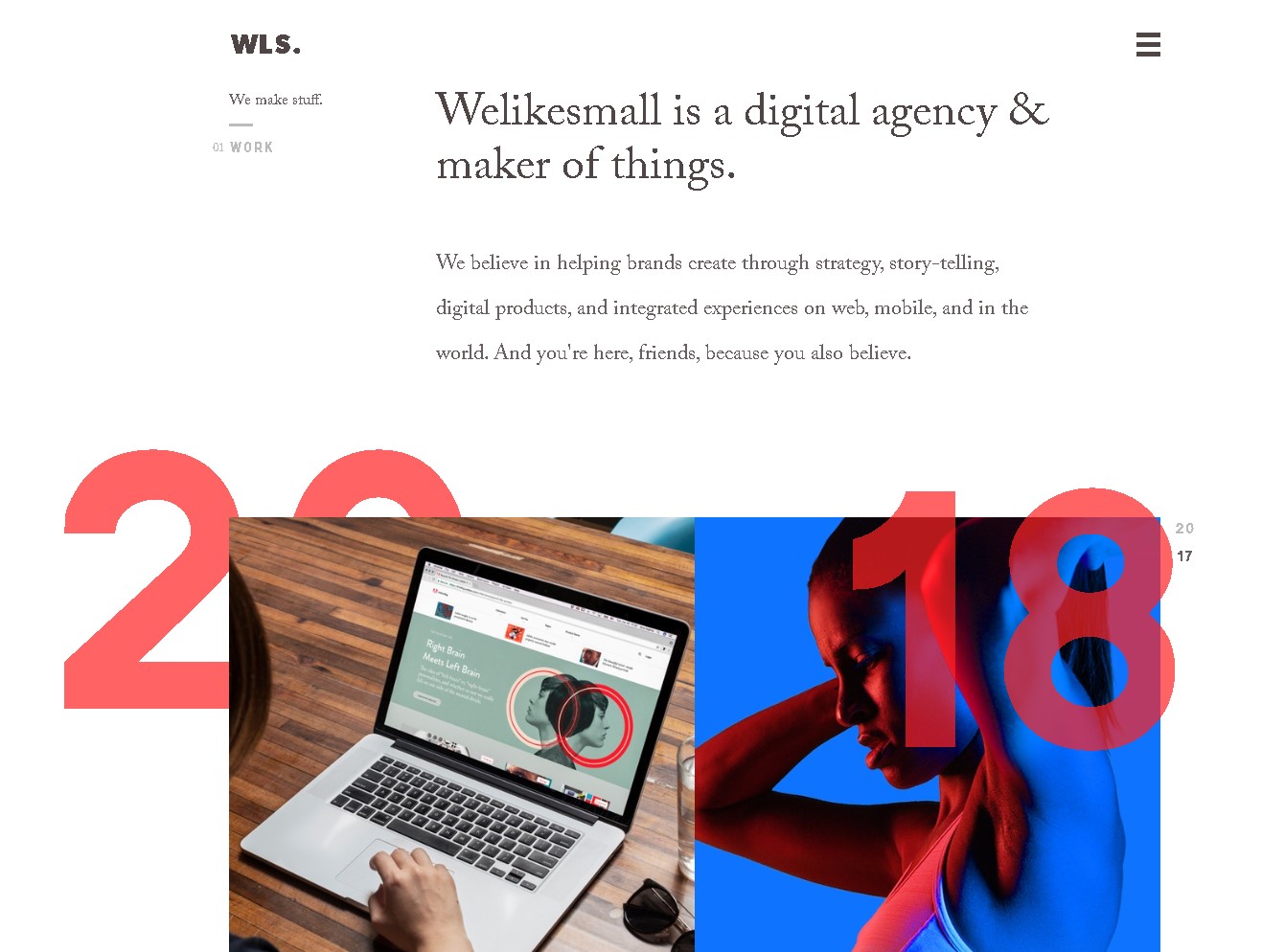
パララックス効果が秀逸なwebサイト 作り方まとめ




スマホ対応パララックスをcssだけで設置
簡単スマホ対応のパララックスをcssのみで作る 福岡でホームページ制作、SEO対策を行っている株式会社スゴヨクです。 簡単にスマホ対応のパララックスを作る方法をご紹介します。 bodyに疑似要素のbefore又はafterでpositionfixed;をかけるだけ 簡単に出来るパララックス効果をまとめてみました。 CSSや短いjQueryで出来るものです。 パララックスって、やりたいな~とは思うけど、コンバージョン考えると使えるサイト少ないですよね。 よくあるやつ CSSのcoverで作る、よくあるやつです。 Demo デモパララックスとは? (2ページ目) パララックスとはなにか? ガイドが解説します。 執筆者:清水 博之 デジタルカメラガイド 光学ファインダーでは中央に投影されていたのだが、このようにずれを生じてしまうのがパララックスだ。 前のページへ 1 2 3




Web担当者なら押さえておきたい 16年主流のwebデザイン5選 Ferret



Pagebuilderでパララックス効果 Wordpress くろぬこ倶楽部




コピペok スクロールで遅れて表示 5分でできるパララックスの実装方法 東田ダダーン




Testablish Top English




Wixでパララックスのあるページを作る Suzushi Net




デザインの参考にしたい美しいwebサイトまとめ8選 9月 Factory4




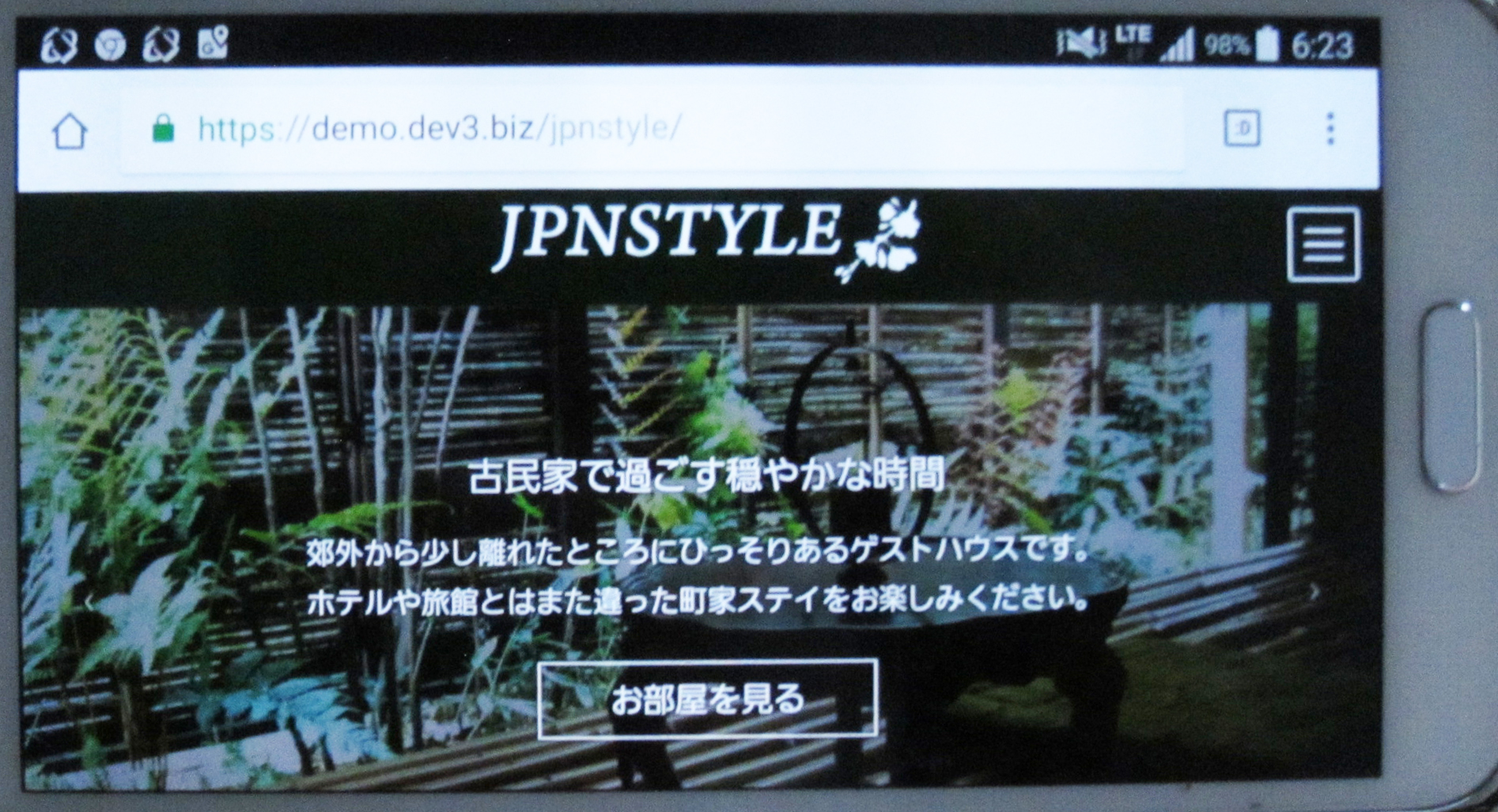
解決済 デモサイトのパララックスサイトでヘッダー画像のスマホ縦表示 上下 が食い込んでいます Bizvektorフォーラム




Background Fixedでの背景固定はios Iphone でうまく動かないのでこれを使いましょう 大阪のホームページ制作会社ycom




まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する



スマホアプリ Android端末の詳細情報 カメラ情報 センサー情報を取得するサンプルコード スマホサイト アプリをつくろう




パララックス Ios Background Attachment Fixedがスマホで効かない 原因と解決法を解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




Android 8 0のサイトが超使いづらい パララックス格好良いけど 情報の伝え方としては下の下だよね 初代編集長ブログ 安田英久 Web担当者forum




スマホ対応のオリジナルホームページ制作 Eva Design




Android 用の 3d壁紙パララックス 4k背景 Apk をダウンロード




慣性スクロールとパララックスエフェクトのvanilla Jsプラグイン Luxy Js 作ってみた Will Style Inc 神戸にあるウェブ制作会社




パララックスを併用して理想のwebページに




メルカリ Google Pixel 4用 Caseology パララックス ケース スマートフォン 携帯電話 1 500 中古や未使用のフリマ




すごく簡単にパララックス Skrollrでスクロールアニメーション ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




パララックスサイトの参考ポータルサイト 東京 世田谷区のweb ホームページ制作会社 株式会社フラグメント




発売記念 Caseology Google Pixel 4a シリーズ用ケースラインアップ2種発売 発売記念プロモーション実施中 Spigen Korea Co Ltd のプレスリリース




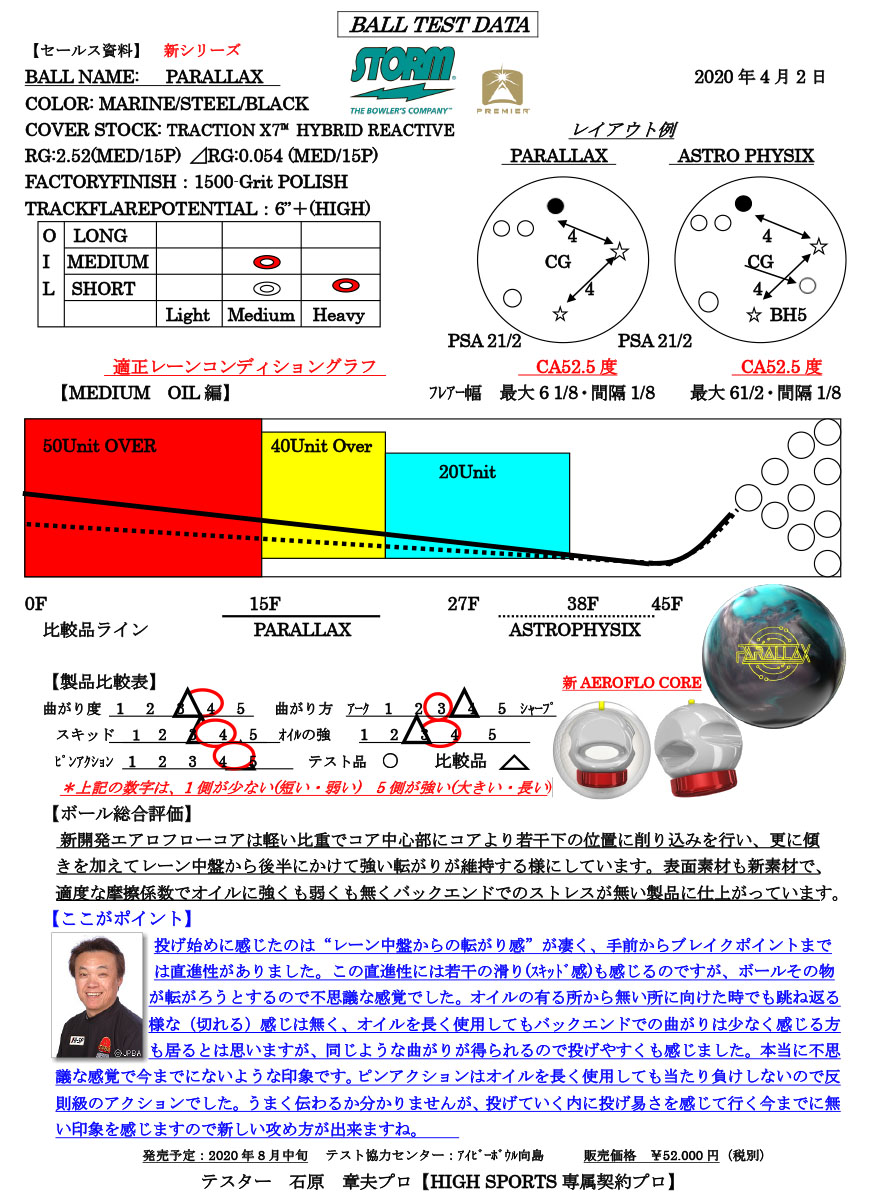
Storm パララックスparallax年頃8暦月下旬発売 Cannes Encheres Com




インタラクティブアートで遊ぼう パララックス編 Honda Note




ボード Illust Site のピン




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




Cssで画像をスライドショーしながらパララックスする方法 One Euro




スマホでもパララックスを実装してみよう の巻 香之助 Design Blog




たった数行でパララックス 視差効果 を実装する方法 Jquery ナオユネット




Luxy Js を使って慣性スクロールやパララックス効果を簡単に実装してみる Codepool




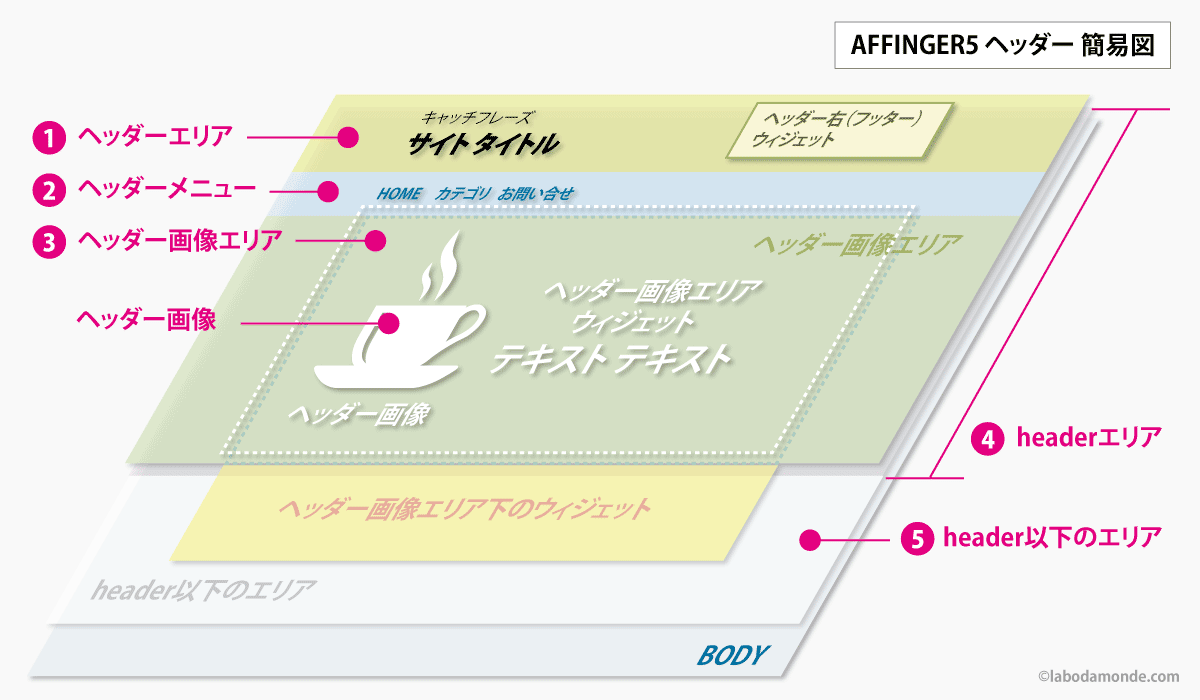
アフィンガー5 のヘッダーをオシャレに 簡易パララックス効果を付ける方法 Affinger5 カスタマイズ ラボだもんで




Android 用の 3d壁紙パララックス 4k背景 Apk をダウンロード




パララックス Ios Background Attachment Fixedがスマホで効かない 原因と解決法を解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




Testablish Top English




Rellax Jsを使って簡単パララックス Notes By Sharesl




Amazon Caseology Google Pixel 5 ケース Tpu Pc カバー 耐久性 立体パターン グリップ感 パララックス バーガンディ 家電 カメラ オンライン通販




パララックスを使った画像の基本 わけいブログ



ドラッグ ドロップできるwordpress用テーマ Parallax パララックス




Storm パララックスparallax年頃8暦月下旬発売 Cannes Encheres Com



3




スマホでbackground Size Coverとbackground Attachment Fixedが効かない時 パララックス Tarokenlog




パララックスを活用したサイトの事例集 メリットや注意点も徹底解説 21年最新版 Web幹事




スマホ対応のwordpressテーマ選び方とおすすめ5選 Web制作のプロが教えます ゆかブログ




Android 用の 3d壁紙パララックス 4k背景 Apk をダウンロード



Q Tbn And9gcqo R5efjd Noauuvbubdy5xia Ps7ycnvzkwpaus3b 058aqjk Usqp Cau




Hot Air 楽天市場 ホームアットラスト株式会社



Caseology Google Pixel 4a ケース パララックス パープリッシュ Uqe ショップ山本 通販 Yahoo ショッピング



Caseology Google Pixel 4a ケース パララックス パープリッシュ Uqe ショップ山本 通販 Yahoo ショッピング




フロントページにパララックス効果を付ける Wordpressで整体院 サロン経営をするなら Healer



全国宅配無料 Saramonic Blink 500 B5 スマホ マイク ワイヤレス送受信機 マイクロフォン スマホ用ワイヤレスシステム タイプc Android 新品 Homeofmalones Com




ユーザーを魅了するパララックスサイト Boel Inc ブランディング デザインファーム




イリオスマイル 楽天市場店 ホームアットラスト株式会社



Sale パララックス ハイブリッド ストーム Storm Parallax Hybrid Parallax Storm Bowling Ball Storm メビウス ストア Mebius Design 通販 Yahoo ショッピング




Caseology Xiaomi Redmi Note 10 Pro 10 Pro パララックス ライト 発売 新作発表記念 Amazonにてケース割引クーポン配布中 21年4月16日 エキサイトニュース




Amazon Caseology Google Pixel 4a ケース パララックス クラシックブルー Caseology 家電 カメラ



Foma Google Pixel 4a購入 Nttドコモと楽天モバイルで通話 通信機能集約 Iターンによる田舎暮らしライフ オーディオ パソコン 自動車




Css スマホで表示した時に画面が横にスクロールする状態を解決する方法 Eguweb エグウェブ Jp オンライン




Wordpressテーマ Oops Tcd048 ワードプレステーマtcd




Css入門 パララックスサイトを作ってみる 準備編 Eguweb エグウェブ Jp オンライン




パララックスデザインとは メリット デメリット 他社事例や外部に依頼する際の注意点 Web制作相談室




スマホ対応のwordpressテーマ選び方とおすすめ5選 Web制作のプロが教えます ゆかブログ




深海 Do 創作 同人サイト制作支援サイト




アークナイツ ガチャ画面が6つの多層構造になっている パララックスみたいな感じか ゲームアプリのuiデザイン




レスポンシブwebデザインでの画像のトリミングに注意をはらう ホントノ株式会社




私が絶対的にオススメできるコスパ最高スマホ 現時点 21年6月 Youtube




Wwul4pv3rmyilm




パララックスデザインとは メリット デメリット 他社事例や外部に依頼する際の注意点 Web制作相談室




Wwul4pv3rmyilm




パララックス 視差効果 について解説 Rellax Jsでスクロールエフェクト 効果 をかけて 奥行きのある演出をしてみましょう Youtube




ポートフォリオ




18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends




スマホ対応ホームページパック Buzzrec バズレック



スマホに対応した高度なパララックスイフェクトを実現 Parallax Js Moongift




Testablish Top English



1




五感を刺激する 17年注目のwebデザインアイデア10選 Ferret




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




解決済 デモサイトのパララックスサイトでヘッダー画像のスマホ縦表示 上下 が食い込んでいます Bizvektorフォーラム




デザインの参考にしたい美しいwebサイトまとめ8選 9月 Factory4




Material Design For Bootstrap3 その5 パララックスの実装 創kenブログ




パララックスデザインとは メリット デメリット 他社事例や外部に依頼する際の注意点 Web制作相談室




Android 用の 3d壁紙パララックス 4k背景 Apk をダウンロード




スマホやレスポンシブにも対応 高品質なhtmlテンプレート30選 Codecampus




Ascii Jp Spotifyみたいなパララックスが作れるparallax Imagescroll




Gbqy81mmygwrbm




Javascript ライブラリなしでパララックス 視差効果 背景を作る Qiita




長すぎるスマホサイトをスマートにリデザインする6つのコツ Wpj




Universe Base デザインマーケット ネットショップのデザインをもっと自由に




テンプレート 次世代型ホームページ作成サービス ネクストワン




株式会社 Insitu Japan Webサービス 女性向けwebデザインギャラリー リンク集 Umeboshi




パララックスサイトの参考ポータルサイト 東京 世田谷区のweb ホームページ制作会社 株式会社フラグメント



パララックス Webデザイン集 Artnoc Com Webデザインギャラリーサイト



パララックスがいい感じ モリタ工業株式会社 マネるデザイン研究所




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




Monopoly の詳細




簡単にパララックスを実装できるrellax Jsの使い方 Sonicmoov Lab




パララックスサイトの参考ポータルサイト 東京 世田谷区のweb ホームページ制作会社 株式会社フラグメント




ユーザーを魅了するパララックスサイト Boel Inc ブランディング デザインファーム




Sp 東京オリンピック パラリンピックオフィシャルパートナー Jr東日本 Lp デザイン オリンピック 東日本




Wwul4pv3rmyilm



コメント
コメントを投稿